CSS の background-size での cover、contain、auto の違い - HTML5 - css三 角形の背景
CSS の background-size での cover、contain、auto の違い - HTML5 
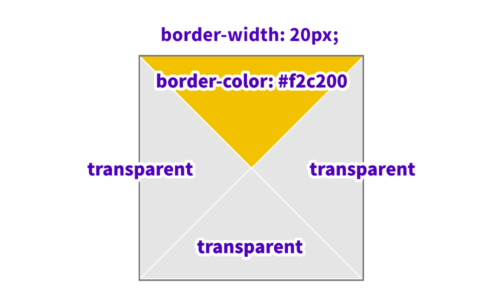
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
cssのbackgroundで直角三角形を作成。 u2013 スモールブラウニーズ
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSだけで煌めく、キラキラサファイア💎|Yusuke Nakaya|note
css写三角形(边和背景一个色,边和背景不同色)_是一座岛-CSDN博客
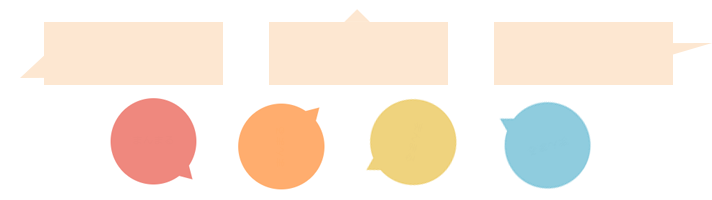
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
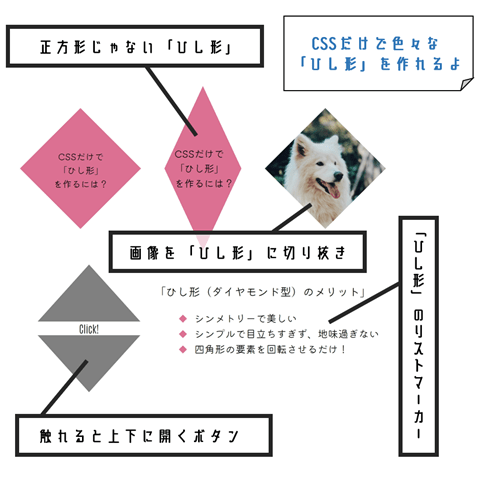
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を 
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 

0 Response to "CSS の background-size での cover、contain、auto の違い - HTML5 - css三 角形の背景"
Post a Comment