スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - cssア ニメーション 背景 ふわっと
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
現役フロントエンドエンジニアがガチでおすすめ!画像アニメーション 
モーダルについて+モーダル表示中は背景をスクロールさせない20181119
マウスオーバーした時、背景カラーをふわっと変える設定 - My Vector Space
CSSで吹き出しをアニメーションさせる方法!【コピペでOK!】 - Cony-Tas
〔 〕選択プルダウン(SELECT~OPTION)をおしゃれにするCSS 
background-imageはanimationやtransitionで動かせない iret.media
Contact Form 7 カスタマイズCSS:濃いめ背景 ボタンホバーでふわっと 
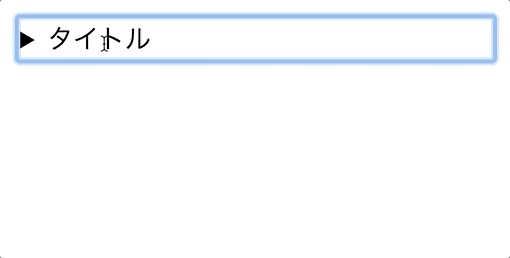
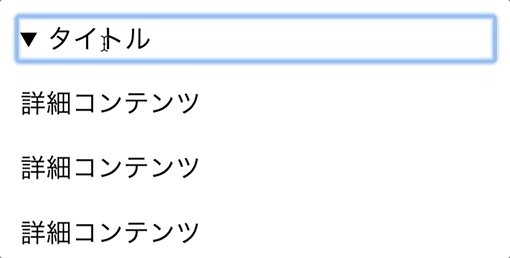
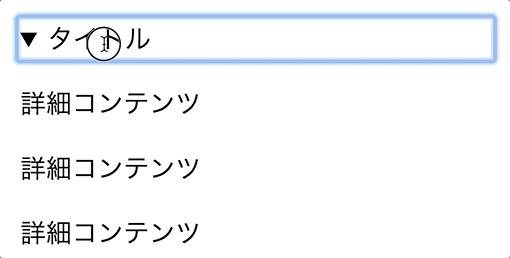
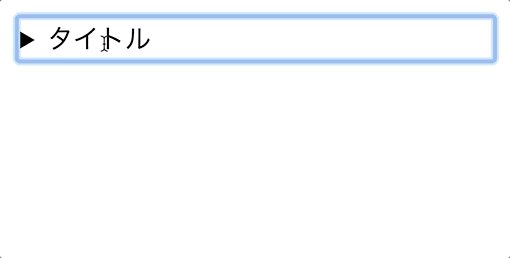
detailsとsummaryタグでアコーディオンを作る - HTMLリファレンス
CSSで下からu201dニュッu201dと出てくる文字(要素)の作り方 │ web 
グラデーションにアニメーションをかける方法 - +code
0 Response to "スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - cssア ニメーション 背景 ふわっと"
Post a Comment