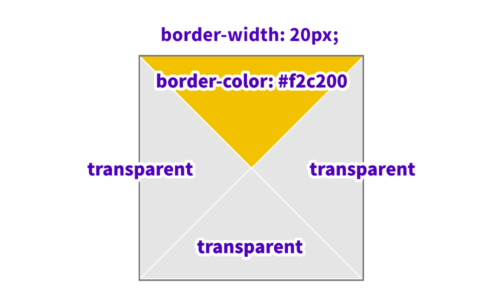
html - 如何根据u003cimgu003e的base64编码背景数据比率设置宽度和高度? - IT - css三角形の背景
html - 如何根据u003cimgu003e的base64编码背景数据比率设置宽度和高度? - IT 
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
CSSだけでviewportに常に対角線を引く - dskd
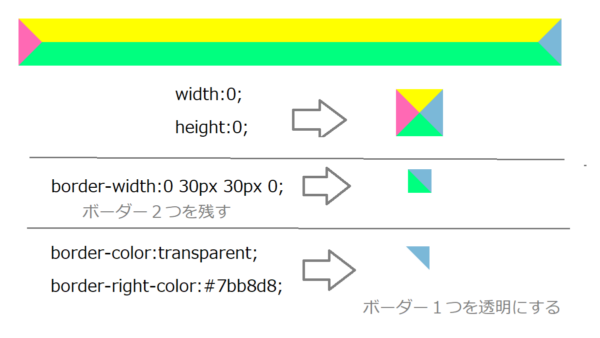
CSSで三角形のいろいろな実装例 Stocker.jp / diary
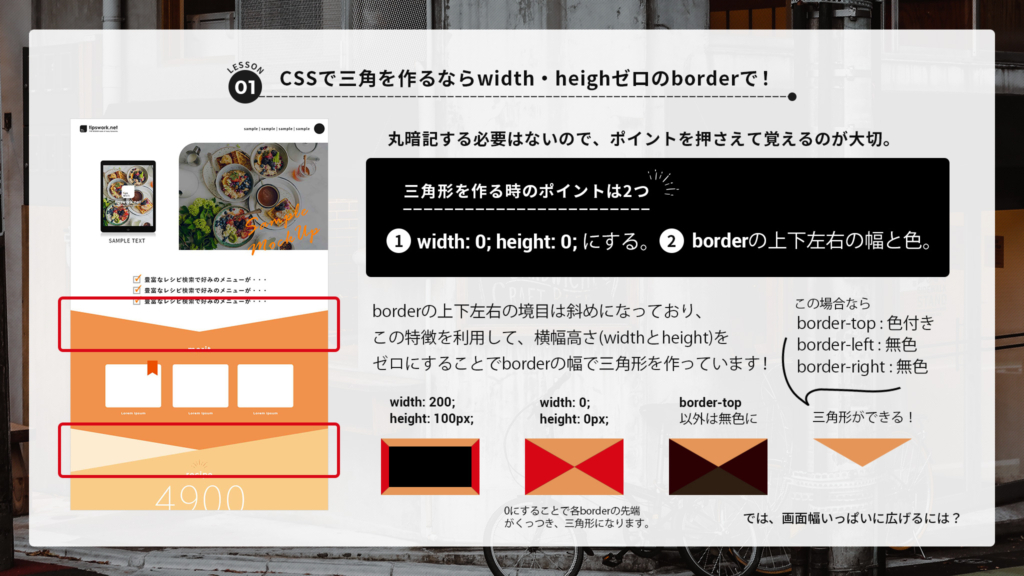
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
CSSで背景画像の設定する方法|よく使うテクニック5選 侍エンジニア 
background-sizeの4つの指定の違いと背景画像のCSSでよく使われがちな 
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
CSS clip-path maker】切り抜きや背景のアクセントに けんぴこの
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
before疑似要素・after疑似要素 とCSSで三角形を作る
0 Response to "html - 如何根据u003cimgu003e的base64编码背景数据比率设置宽度和高度? - IT - css三角形の背景"
Post a Comment