How to Apply CSS Padding Around Your Websiteu0027s Elements - css3 背景 画像 テキスト
How to Apply CSS Padding Around Your Websiteu0027s Elements
CSSで画像に文字を重ねる方法 - 西沢直木のIT講座
116 Cool CSS Text Effects Examples That You Can Download
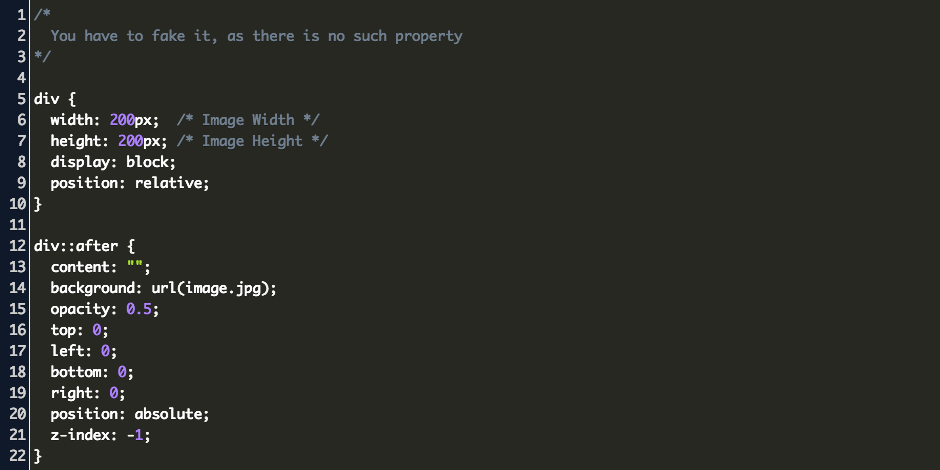
css background image opacity Code Example
Fluid Animated CSS Gradient Text Effect - DEV Community
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し 
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb
40 CSS Text u0026 Image Animation Examples u2013 Bashooka
HTML - 【CSS】このデザインはCSSで実装できますか?|teratail
12 Fun CSS Text Shadows You Can Copy and Paste Design Shack
How to Apply CSS Padding Around Your Websiteu0027s Elements
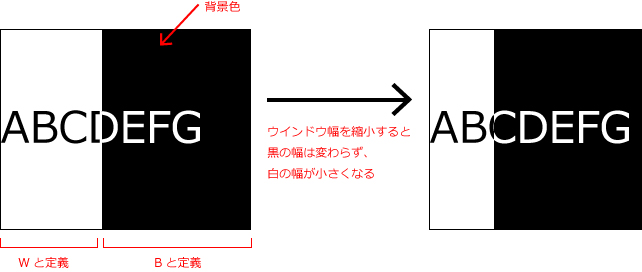
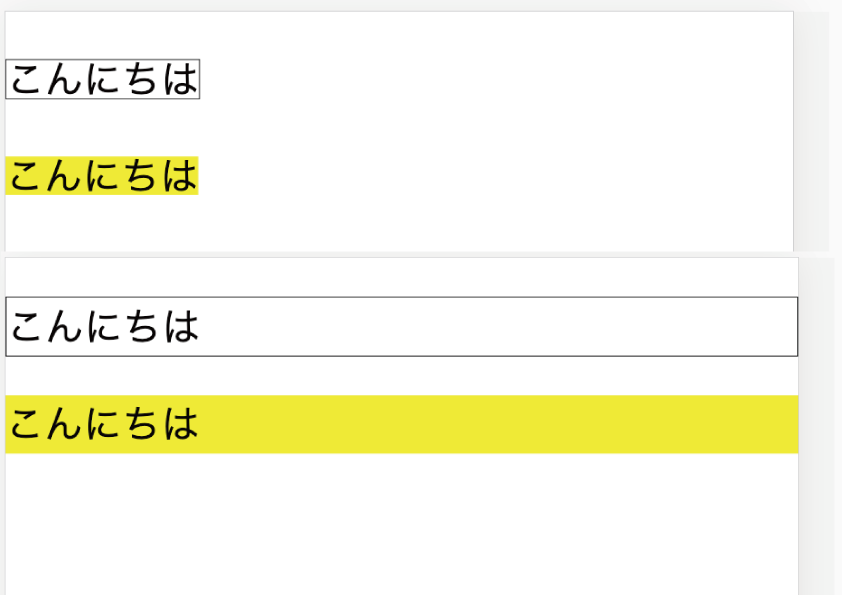
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
0 Response to "How to Apply CSS Padding Around Your Websiteu0027s Elements - css3 背景 画像 テキスト"
Post a Comment