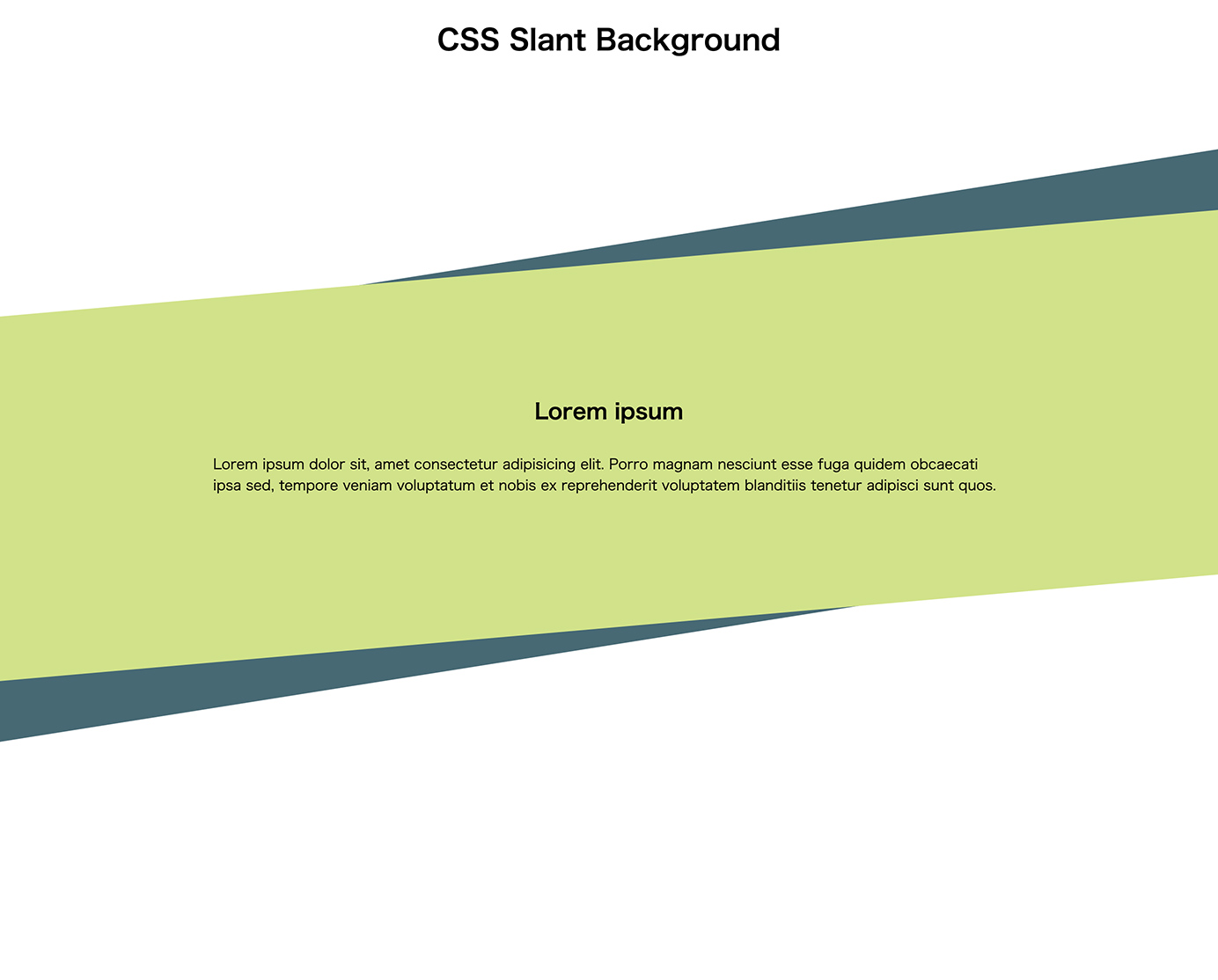
斜めの背景をcssで作る方法 Web-saku - css3 背景画像 回転
斜めの背景をcssで作る方法 Web-saku
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
CSSでトランスフォーム:変形処理「transform」の基礎 - builder by 
cssだけで要素を回転させる方法 transform:rotate() WEBクリエイター 
初心者必見】要素をくるっと回転!transform:rotate()の全て 侍 
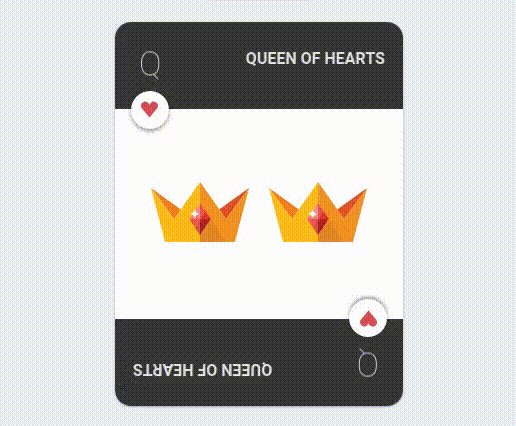
回転アニメーションがおしゃれなカードデザイン! 【 HTML/CSS 
CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技
CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN
CSS「回転」アニメーションと背景の画像に重なっている部分の色を 
CSS3でおしゃれなサイトに】画像(星空)をくるくる回す(キーフレーム 
CSS]マウスオーバーで立方体が回転する3Dアニメーションギャラリー ![CSS]マウスオーバーで立方体が回転する3Dアニメーションギャラリー](https://digipress.info/_wp/wp-content/uploads/2016/06/capture-2016-06-10-15.39.16-copy.jpg)
ドラッグで回転する3Dなギャラリーのアイディア 9ineBB
0 Response to "斜めの背景をcssで作る方法 Web-saku - css3 背景画像 回転"
Post a Comment