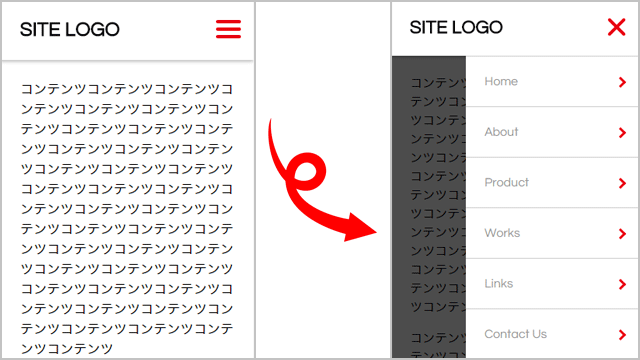
ヘッダーの高さ分だけコンテンツを下げる(paddingは使わない)方法 - css3 背景固定 レスポンシブ
ヘッダーの高さ分だけコンテンツを下げる(paddingは使わない)方法
既存サイトをレスポンシブ化する!落とし穴になりやすいポイント解説
CSSグリッドで作る HTML5u0026CSS3レッスンブック エビスコム 工学 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSS3とjQueryで作る「開閉に合わせて×ボタンに変化させる 
ウェブデザイン】レスポンシブサイトをただしく印刷するためにやった 
全ての Css 画面いっぱい 背景
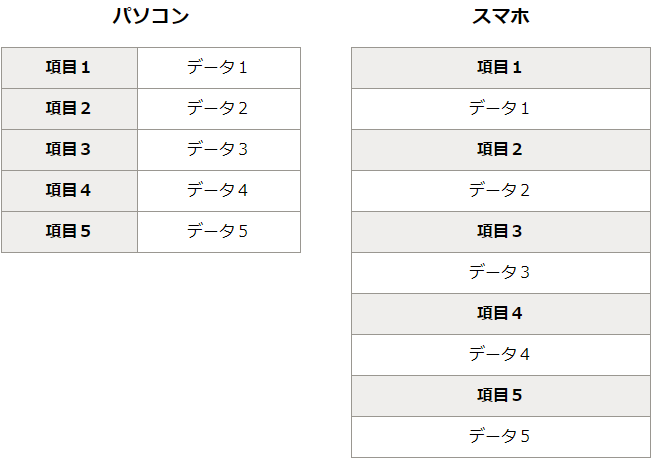
CSS|Tableをレスポンシブ対応させる方法 コトダマウェブ
CSS3-flexbox用style説明マニュアル ビジョン ホームページ制作 
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 ![]()
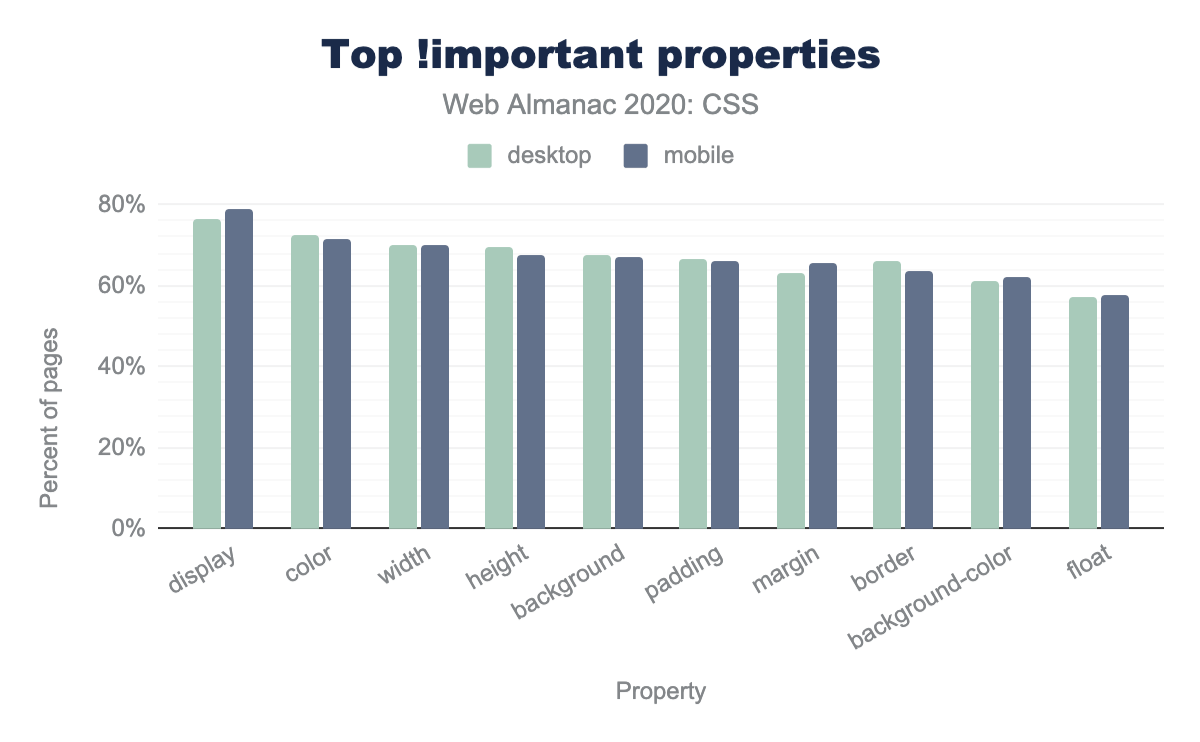
CSS 2020 HTTP ArchiveによるWeb Almanac
CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する 
0 Response to "ヘッダーの高さ分だけコンテンツを下げる(paddingは使わない)方法 - css3 背景固定 レスポンシブ"
Post a Comment