CSS】position: fixed; でメニューを固定したら親要素からはみ出て - cssfixed 背景 消えた
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
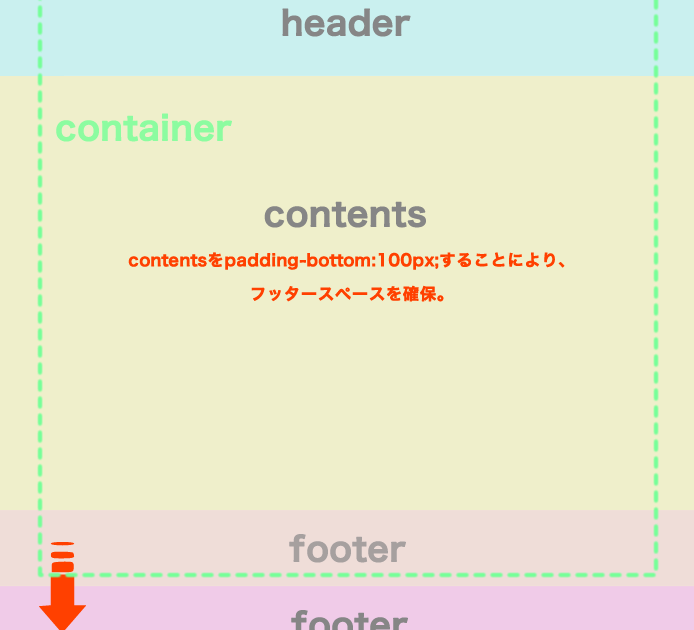
フッターをCSSやjQueryで常に最下部(一番下)に固定表示する方法 
右側にはみ出した部分まで横スクロールバーが表示されないようにする 
CSSの優先順位を自在に適応させる方法 - Mobile First Marketing Labo
CSSで重なり順を指定するz-indexの正しい使い方を現役エンジニア 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
ページの指定の高さを超えたら出現し、フッター手前で止まる 動くWeb
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
スマホで『background-attachment: fixed』が効かないときの解決法 
スマホで『background-attachment: fixed』が効かないときの解決法 
CSSの優先順位を自在に適応させる方法 - Mobile First Marketing Labo
なぜか前面に表示されない?position:relative,absoluteとz-indexでの
0 Response to "CSS】position: fixed; でメニューを固定したら親要素からはみ出て - cssfixed 背景 消えた"
Post a Comment