背景画像を固定してコンテンツ(要素)のみスクロールさせる方法 - css背景 クロスフェード
背景画像を固定してコンテンツ(要素)のみスクロールさせる方法
htmlで指定した複数の画像を背景画像に指定し、さらにcssで背景画像を
How to Add CrossFade Animation Between Activities in Android 
Full-Size, Looping Background Video with YouTube Video Sean C Davis
スクロールに連動するアニメーションを実装する時は、JSのIntersection 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
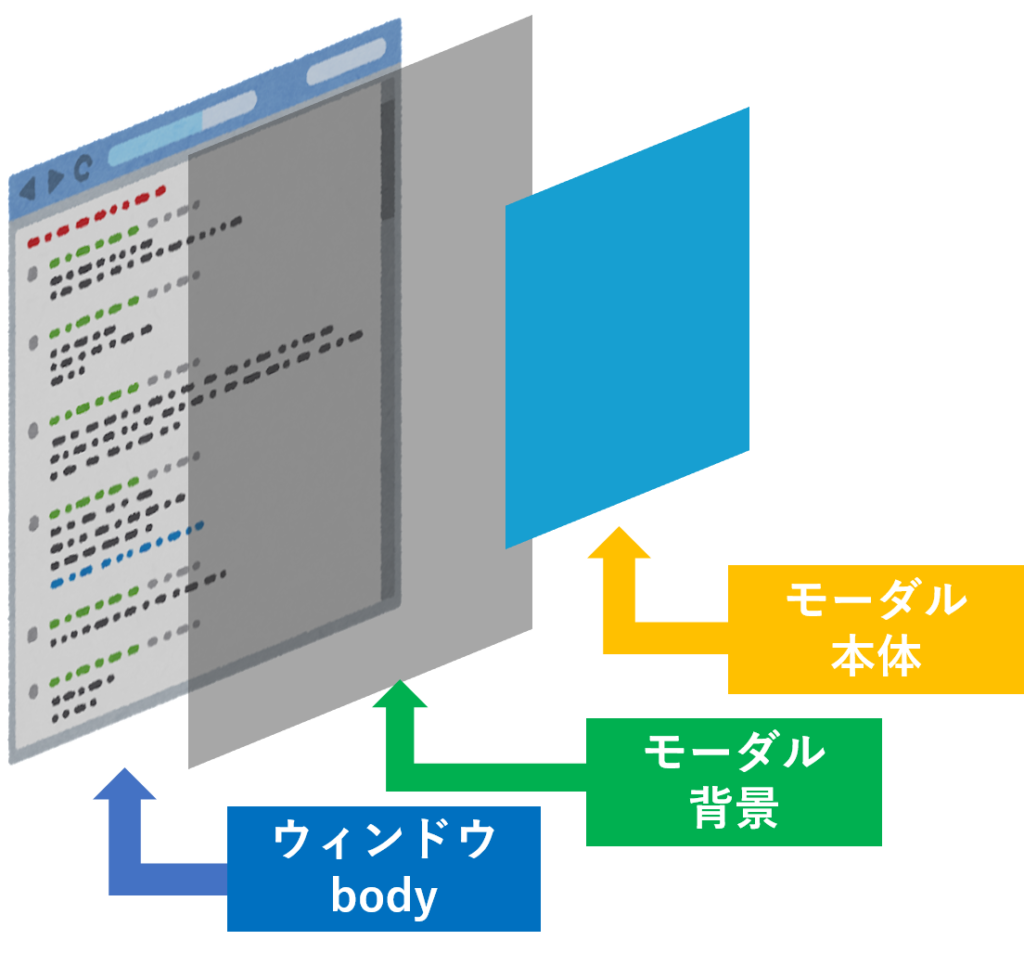
jQuery】スクロールできるモーダルウィンドウの作り方【初級編 
CSS reference Cascading style sheets, Css, Reference
CSSとHTMLでクロスフェードを作成したいのです。しかしリンクを付ける
Full-Size, Looping Background Video with YouTube Video Sean C Davis
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS 
Fullscreen Background Image Slideshow with CSS3
0 Response to "背景画像を固定してコンテンツ(要素)のみスクロールさせる方法 - css背景 クロスフェード"
Post a Comment