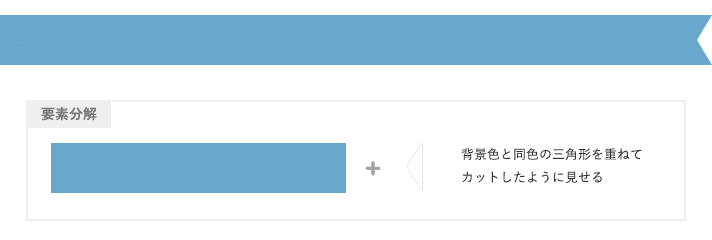
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - cssで三 角 背景
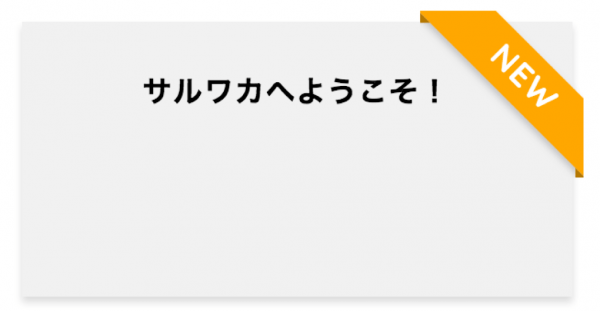
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける ![CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける](https://coliss.com/wp-content/uploads-2012/2012060105-01.png)
コピペでできる。CSSだけで作る水玉模様(ドット柄)の背景パターン 
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
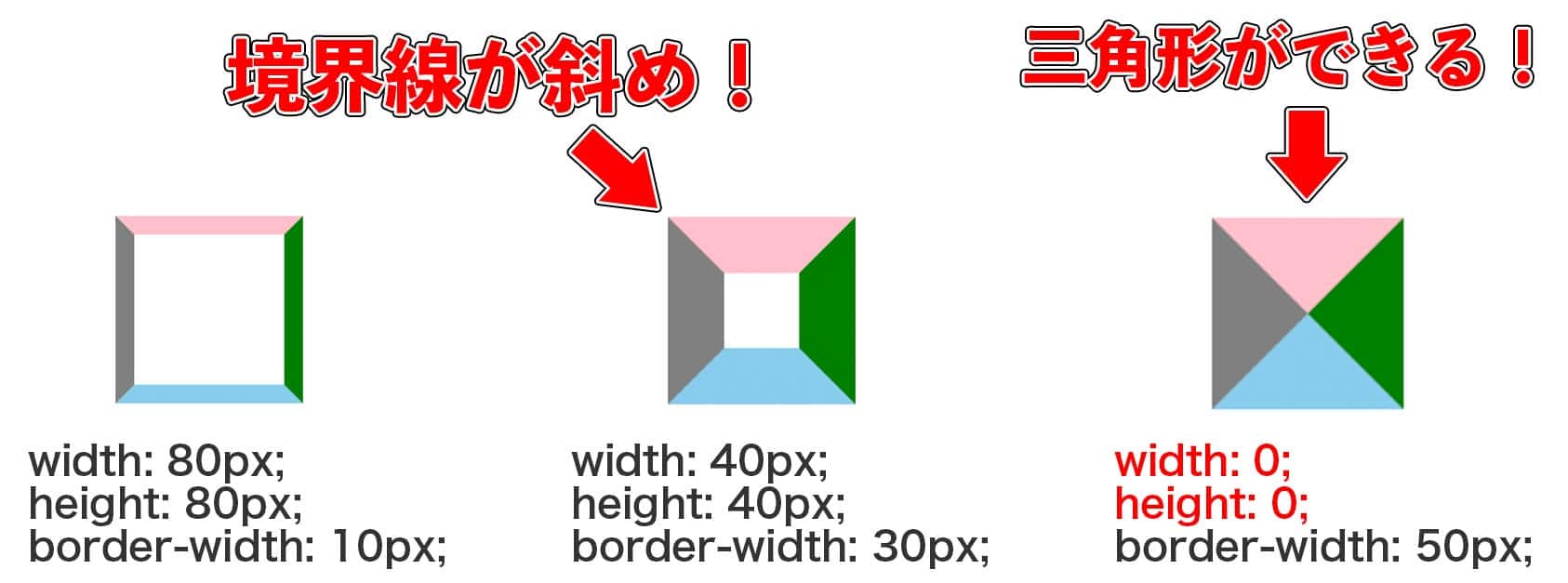
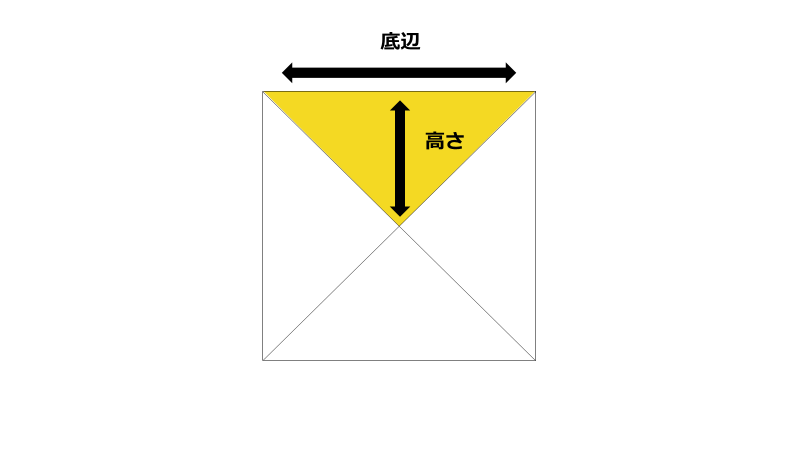
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
リストマークに画像を使わないで矢印風や三角や菱型をCSSのみで書く 
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
CSS】吹き出しの三角▽部分の作り方 スマートスローライフ
CSSだけで作る矢印のコードの仕組みとコピペで使える矢印コード 侍 
CSSで作る!綺麗なWeb用リボンデザイン22選
CSSで三角形の装飾をつける方法 Webmedia
背景素材 (丸、三角、四角)
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - cssで三 角 背景"
Post a Comment