CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web - css3 背 景 ストライプ
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル 
CSS3の広がる可能性!美しいテキストエフェクト用コードスニペット24個 
CSS3とjQueryを使ったスマホサイト作成テクニック クリエイタークリップ
CSS3で作るシンプルなマウスオーバーアニメーション5種 webOpixel![]()
CSS3で斜めストライプを作る方法 WEB技術と集客の手腕の情報サイト
時短で簡単に!ストライプ・背景グラデーションをCSSで! triBlog 
時短で簡単に!ストライプ・背景グラデーションをCSSで! triBlog 
CSSで背景をボーダー・ストライプにしてみよう|コラム Web制作開発 
グラデーションを使って作ろう!背景パターンでストライプやボーダーの 
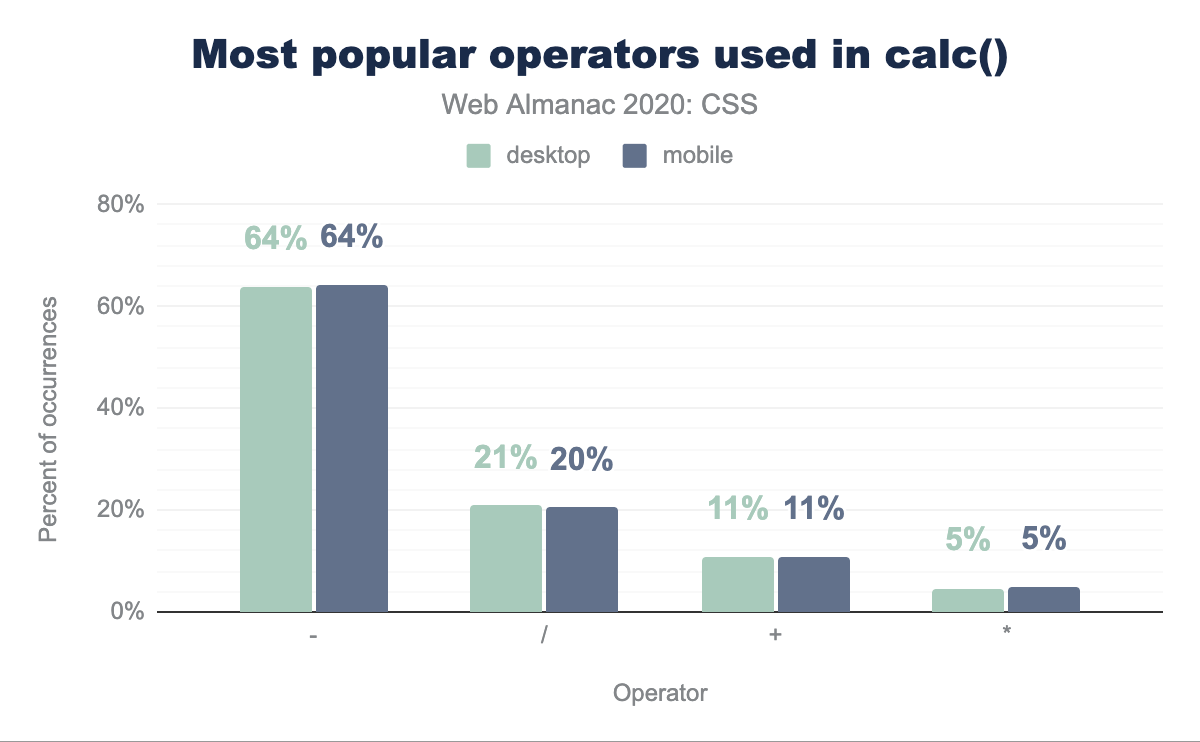
CSS 2020 HTTP ArchiveによるWeb Almanac
0 Response to "CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web - css3 背 景 ストライプ"
Post a Comment