どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA - css三角 形の背景
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
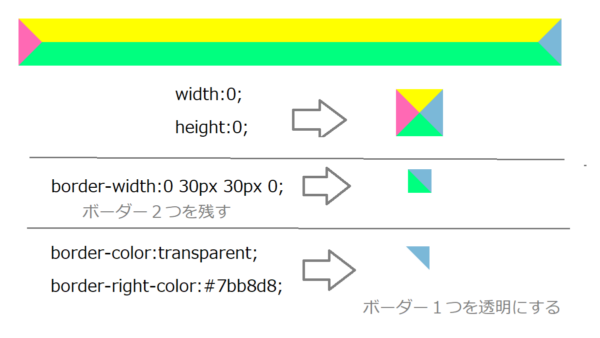
before疑似要素・after疑似要素 とCSSで三角形を作る
ページや枠の背景色を設定する : CSS iPentec
cssのbackgroundで直角三角形を作成。 u2013 スモールブラウニーズ
CSS の background-size での cover、contain、auto の違い - HTML5 
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが 
css写三角形(边和背景一个色,边和背景不同色)_是一座岛-CSDN博客
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
background-sizeの4つの指定の違いと背景画像のCSSでよく使われがちな 
CSSですりガラス風背景を作るプロパティ │ webマーケティングチーム 
CSS】吹き出しの三角▽部分の作り方 スマートスローライフ


0 Response to "どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA - css三角 形の背景"
Post a Comment