使用CSS linear-gradient属性实现网格背景和桌布效果 - css3 背景画像 半透明
使用CSS linear-gradient属性实现网格背景和桌布效果
CSSu2014u2014背景,渐变和列表- 阿江是个程序猿- 博客园
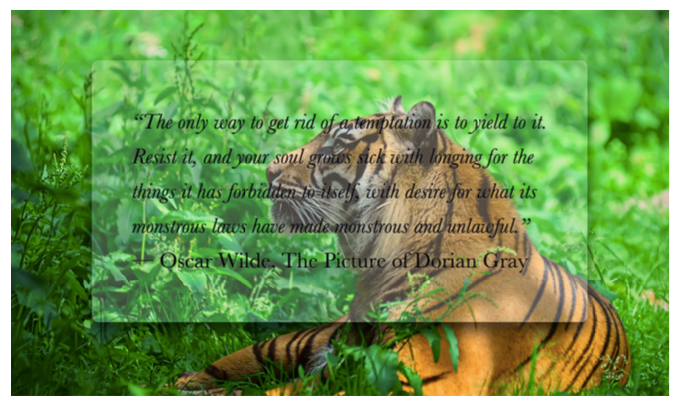
CSS设置文字背景虚化,变透明的两种方法_仰望晴空的网痴的博客-程序员 
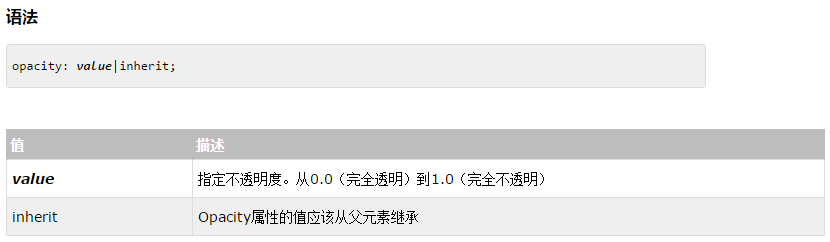
如何用CSS实现图片半透明?_w3cschool
圆形半透明div标签组成酷炫动画效果-100素材网
圆形半透明div标签组成酷炫动画效果-100素材网
css背景图片透明(第1页) - 要无忧健康图库
CSS基础学习总结(2)_13422900的技术博客_51CTO博客
CSSu2014u2014背景及应用-布布扣移动版-m.bubuko.com
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
css如何设置背景图片半透明- IIIFF互动问答平台
css 背景透明色css設置背景透明度_搜狗指南u2013 Cpdpg
0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css3 背景画像 半透明"
Post a Comment