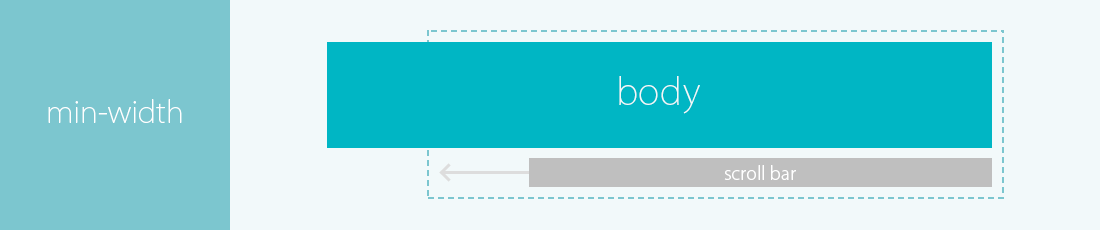
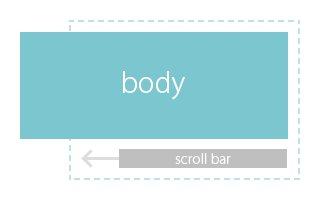
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 スクロール 変更
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSS】CSSのみでパララックスを実装する方法 GOKAN DESIGN STUDIO
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
WordPress!ページ・カテゴリ毎に背景画像を変更CSSほぼコピペ ビバ 
パララックス効果が秀逸なWebサイト&作り方まとめ
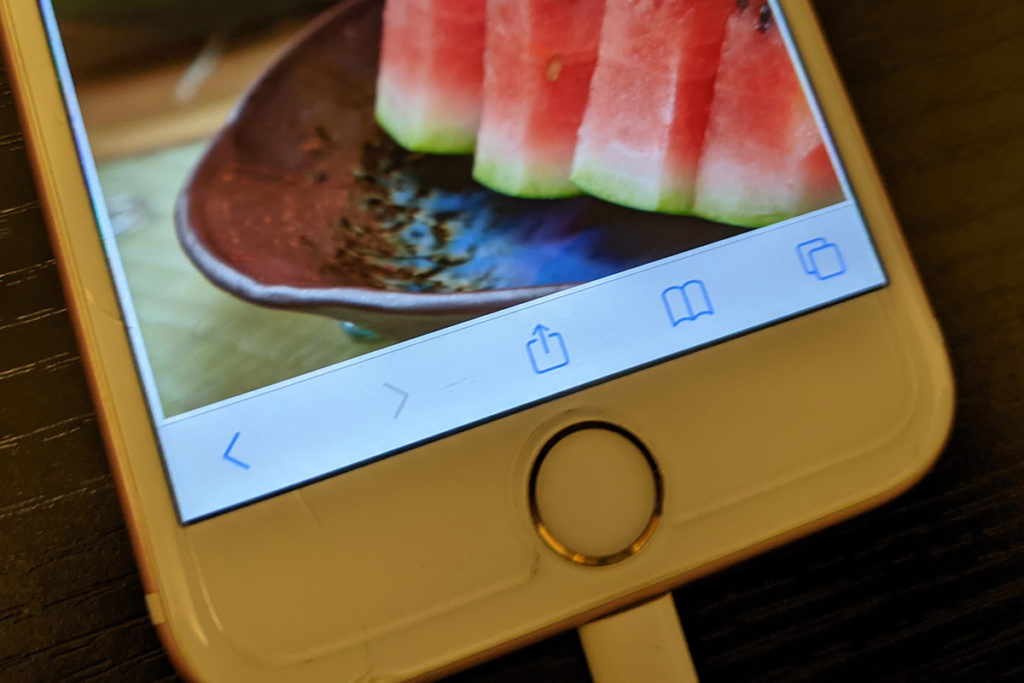
iPhoneでスクロールすると、背景画像が一瞬カクッとなる u2013 CSSレスキュー
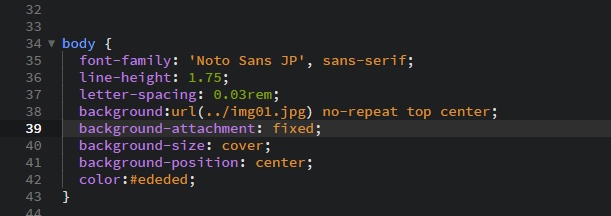
CSS】background(背景一括指定)の使い方をわかりやすく説明
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
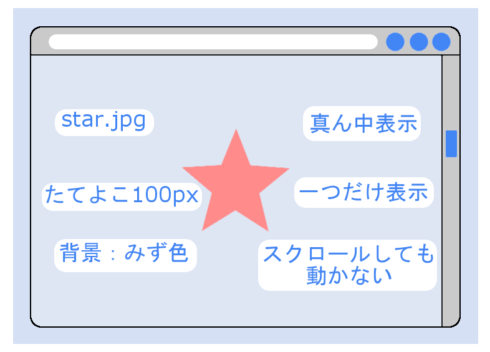
スクロール時に背景画像を固定する - 静岡のホームページ制作 
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 スクロール 変更"
Post a Comment