ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の - cssfixed 背景 消えた
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
CSSコーディング。謎の余白ができた時の2つの対処法 │ ぱくぱくブログ
右側にはみ出した部分まで横スクロールバーが表示されないようにする 
Firefoxでposition:fixedの重複+backgroundの組み合わせに注意 
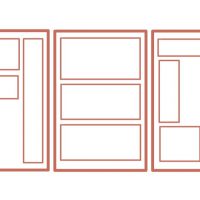
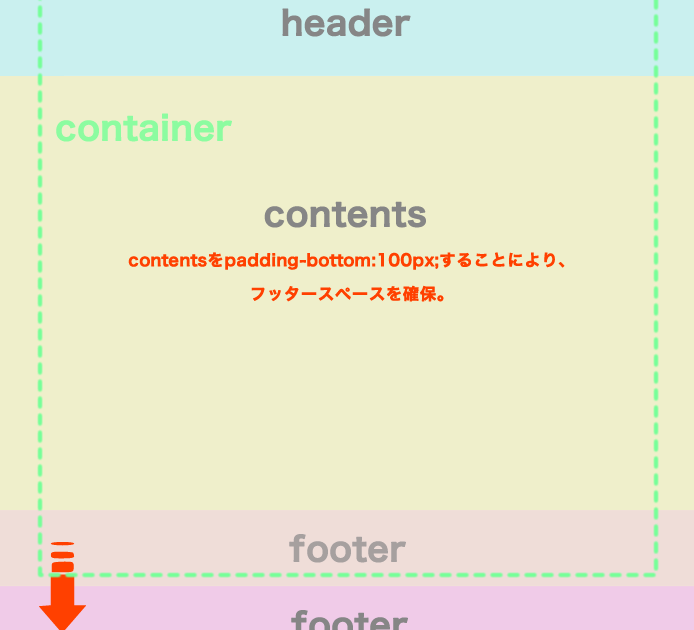
フッターをCSSやjQueryで常に最下部(一番下)に固定表示する方法 
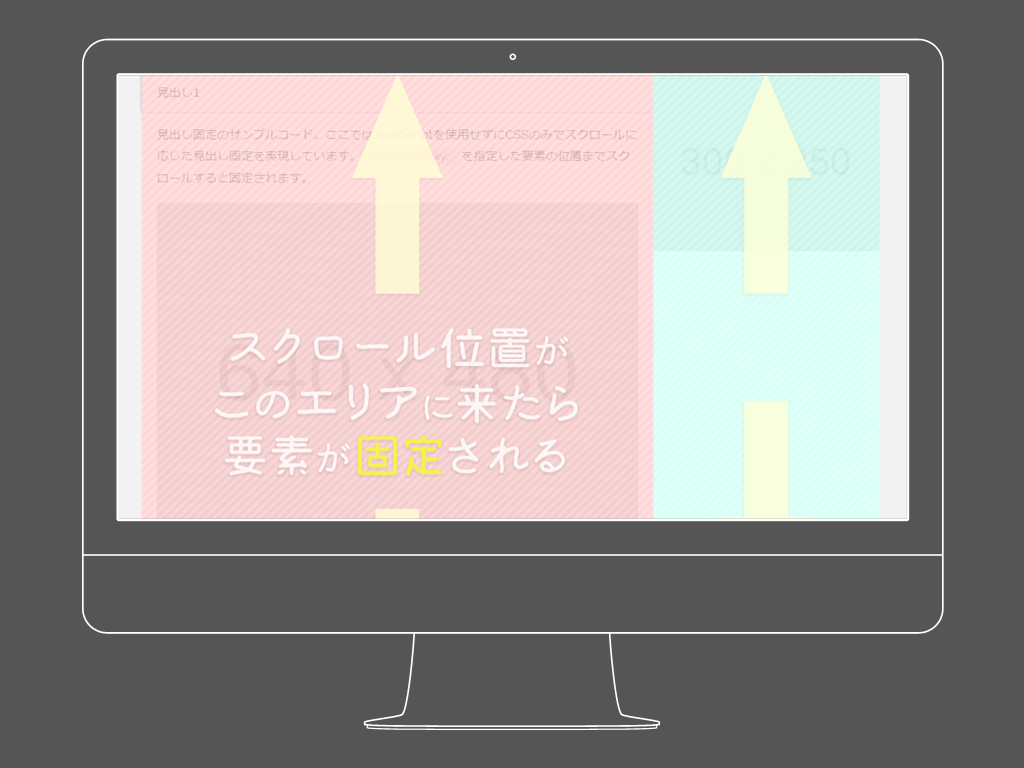
JavaScript不要!スクロールに応じて要素を固定するCSS「position 
表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ
background:fixedでの背景固定はiOS(iPhone)でうまく動かないので
スマホで『background-attachment: fixed』が効かないときの解決法 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
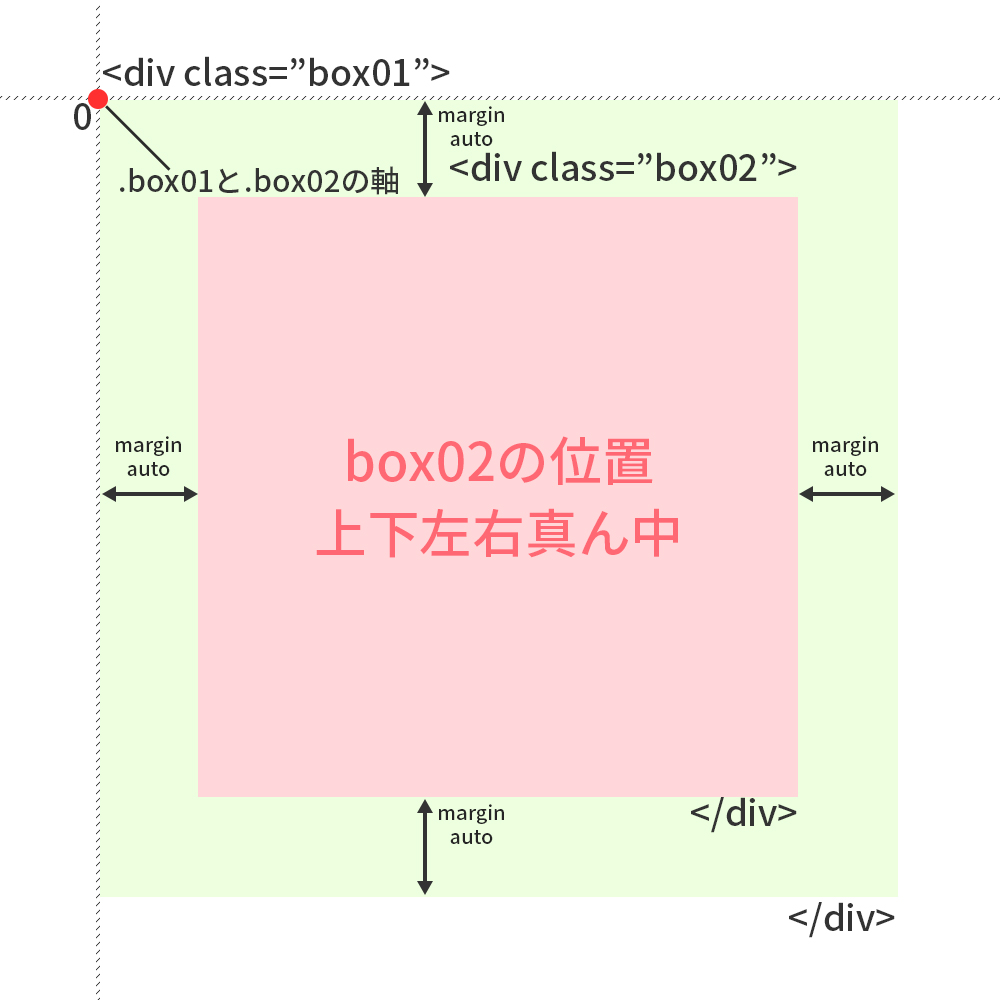
marginの相殺の理解を深めよう Stocker.jp / diary
jQuery】スクロール途中から追尾(fixed)、指定位置(class)で消える 
0 Response to "ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の - cssfixed 背景 消えた"
Post a Comment