プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - css背景 クロスフェード
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js 
backgroundプロパティの意味と使い方 CSS できるネット
FN1501005 CSS3: 画像をクロスフェードで切替えるインターフェイス
背景にスクロールアニメーションを実装できる「Physics-Based 
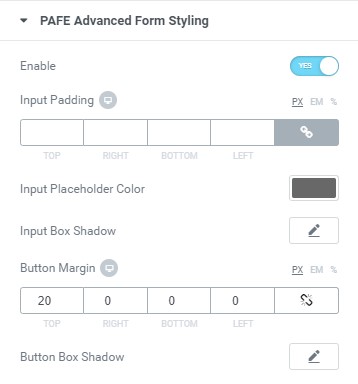
Piotnet Addons For Elementor (PAFE)
CSSを使用して、グラデーションマスクを適用して、テキストの背景に 
CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール ![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111102.png)
htmlで指定した複数の画像を背景画像に指定し、さらにcssで背景画像を
Alexander Mikhaylenko on Twitter: "Now works with inspector too
CSS3】CSS3でフェードイン、フェードアウトを表現してみる 桜花満開
パララックスを使用した背景画像の立体効果付与(パーティクル編 
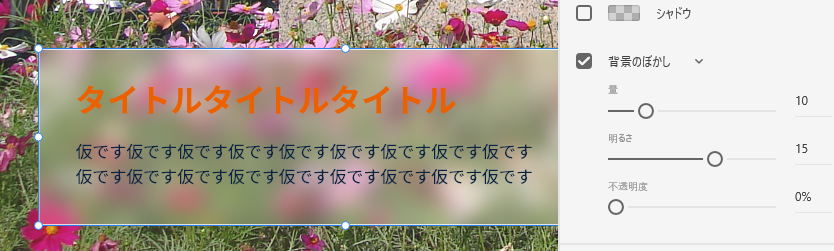
css:blur】背景をぼかす(すりガラス) u2013 tomisan.com
0 Response to "プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - css背景 クロスフェード"
Post a Comment