教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 - csss 背景透過
教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 ![教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題](https://photo.minwt.com/img/Content/CSS/parallax-background-css/parallax-background-css_00.jpg)
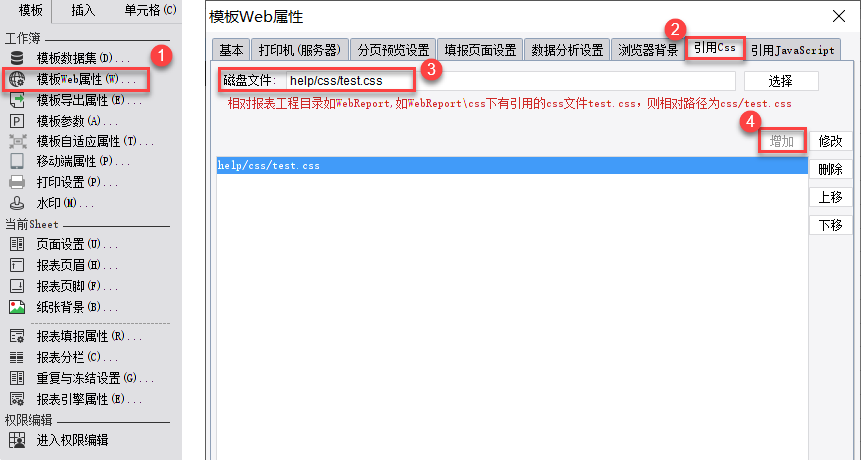
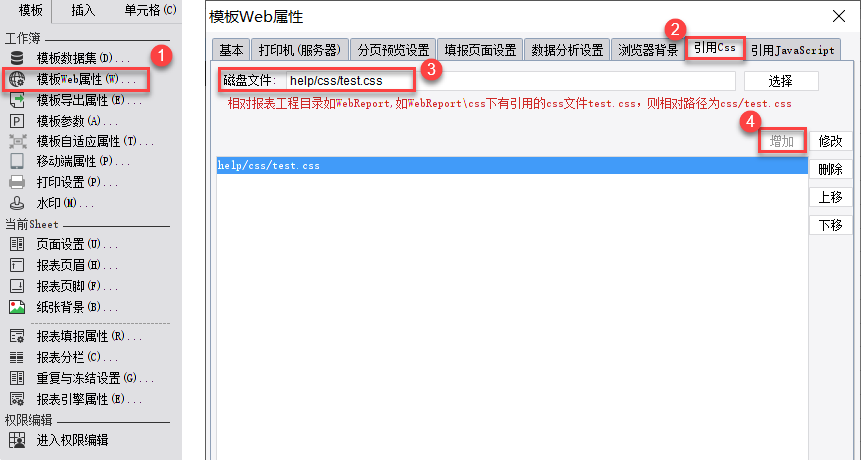
CSS 修改超链对话框的标题栏背景色-帆软社区
CSSで背景の色や画像を透過させる方法を覚える
巧妙地制作背景色渐变动画- 51CTO.COM
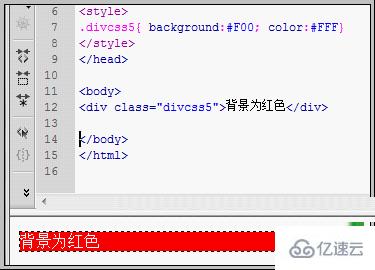
css如何改变背景色- web开发- 亿速云
CSS background-color 属性transparent 值(透明,背景色,无背景色
css-background屬性大解析
用css改变图片背景色颜色_蒙蒙细雨的博客-CSDN博客
CSS 修改超链对话框的标题栏背景色-帆软社区
如何进行纯css控制切换主题色或一键更换背景色- osc_kf98pg0d的个人 
CSS背景及應用- 每日頭條
给你的博客设置渐变背景色-css渐变背景色-清浅
0 Response to "教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 - csss 背景透過"
Post a Comment