CSS3のrgba()をIE8に対応させる方法! デザインマガジン - css3 背景 画像 透 過
CSS3のrgba()をIE8に対応させる方法! デザインマガジン
CSSでつくる透明なボーダーライン TECH+
コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY
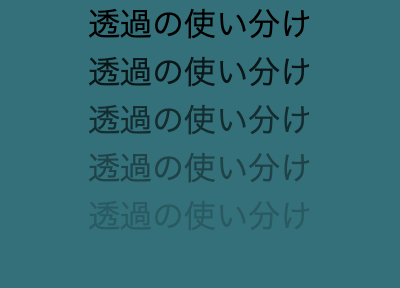
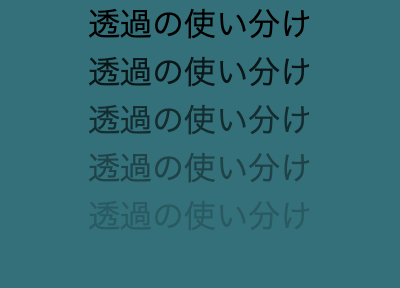
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSS]Opacityではなく、RGBaで透過を指定することで文字の透過を防ぐ ![CSS]Opacityではなく、RGBaで透過を指定することで文字の透過を防ぐ](https://www.webantena.net/wp-content/uploads/2013/02/ajaxload.png)
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSS】背景を透過させる便利なCSS:白・黒・透過・オーバーレイ 
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社 
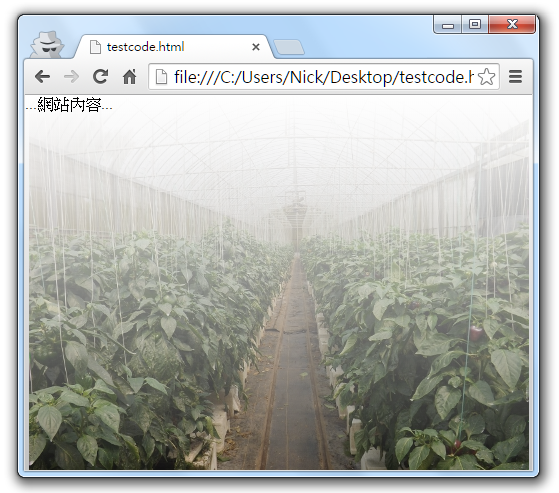
CSS3 網頁背景淡出效果設計- Wibibi
CSS】背景を透過させる便利なCSS:白・黒・透過・オーバーレイ 
0 Response to "CSS3のrgba()をIE8に対応させる方法! デザインマガジン - css3 背景 画像 透 過"
Post a Comment