CSSで作る汎用性の高いシンプルなボタンデザイン20 KYOMI - cssアニメーショ ン 背景 ふわっと
CSSで作る汎用性の高いシンプルなボタンデザイン20 KYOMI
〔 〕選択プルダウン(SELECT~OPTION)をおしゃれにするCSS 
画像ホバーした時、半透明の白色レイヤーをふわっと乗せる u2013 書道を
IE、chromeで起きた!!画面の読み込み時にtransitionが動作するバグの
マウスオーバーした時、背景カラーをふわっと変える設定 - My Vector Space
CSS3】リンクhover時の変化をふわっとさせるやつ(transition)簡単
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った 
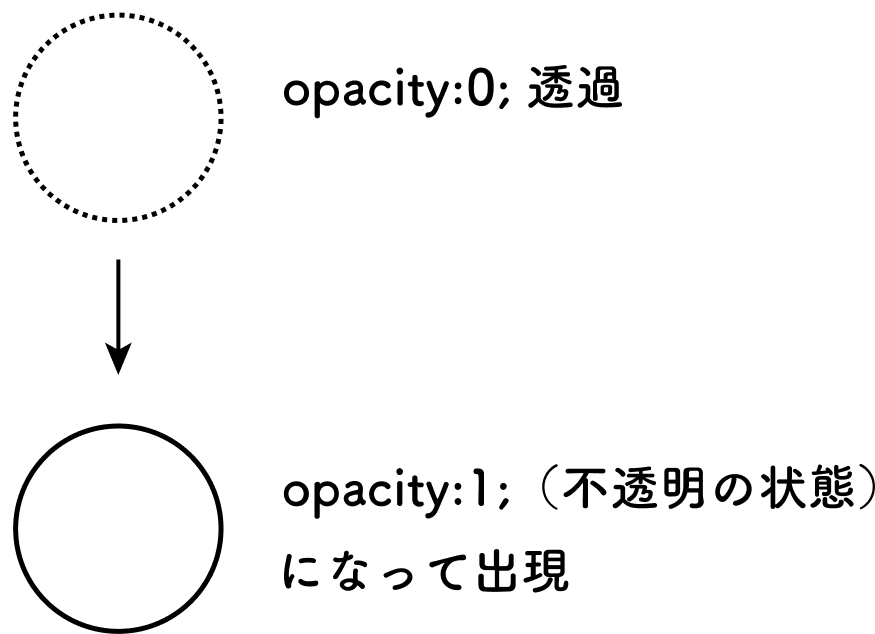
CSSで要素をふわっと表示させる方法を解説! Qumeruマガジン
CSSアニメーションの使い方 動くWebデザインアイディア帳
CSSコピペだけ】おしゃれな動きのアニメーションサンプルコードが 
JS不要、コピペで1分】CSSだけで作るマウスオーバーでふわっと色が 
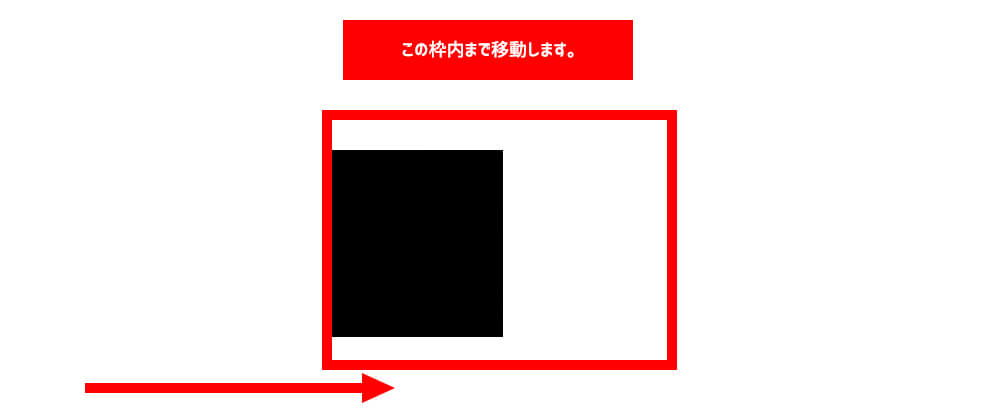
簡単】スクロールした時画像を下からふわっと表示させる方法「フェード 
0 Response to "CSSで作る汎用性の高いシンプルなボタンデザイン20 KYOMI - cssアニメーショ ン 背景 ふわっと"
Post a Comment