CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - cssの み 背景イン
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
背景画像に更にドットパターンを合成して超カッコよくできるjQuery
いつか役立つ!?スターウォーズぽい星空を背景に描けるjQueryプラグ
2015年総まとめ、jQueryのプラグインとスクリプト100選 コリス
おしゃれデザインのログインフォーム! コピペで差が付くデザインをCSS 
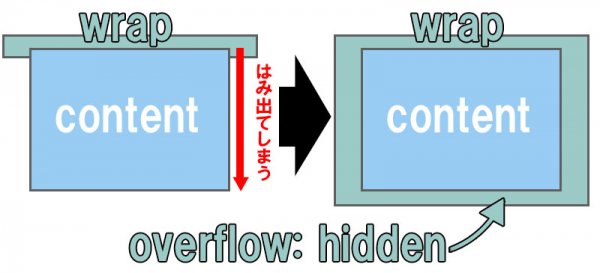
div要素の背景をdivの一番下まで表示したい時のやり方|Iu0027ll be NET
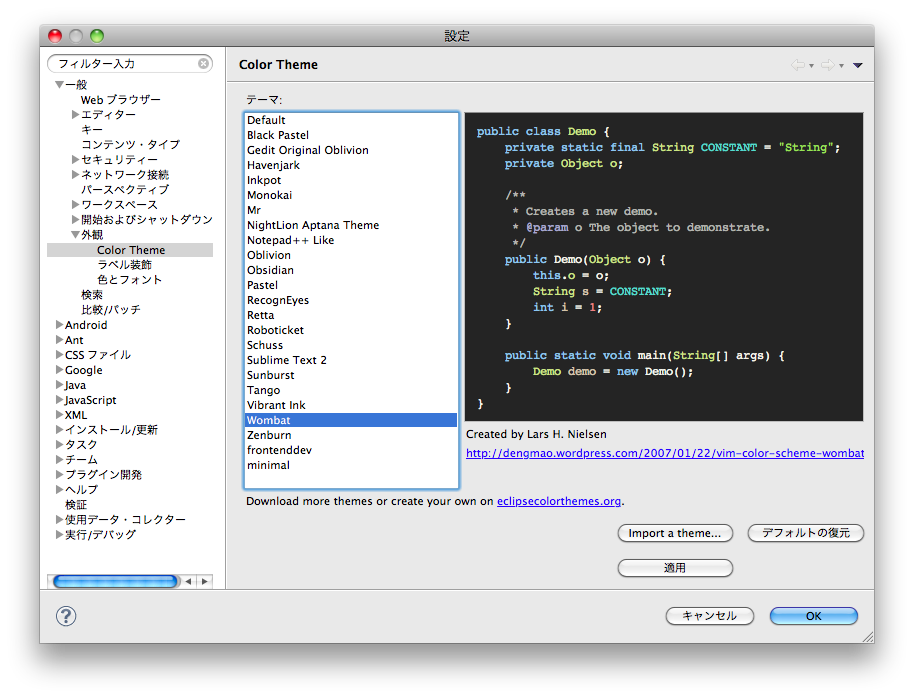
Eclipseのエディタの背景色と文字色を変えるプラグイン higeblog
jQueryで横から出てくるスライドメニューを実装する方法 | Gimmick log
CSSで上下&横からフェードインするアニメーションを作るには? | 向 
背景全画面や特定要素に合わせて表示してくれるjQueryプラグイン
画像に使われている色を抽出して、背景色を自動設定できるjQueryプラグ 
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - cssの み 背景イン"
Post a Comment