CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - css背景 クロスフェード
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
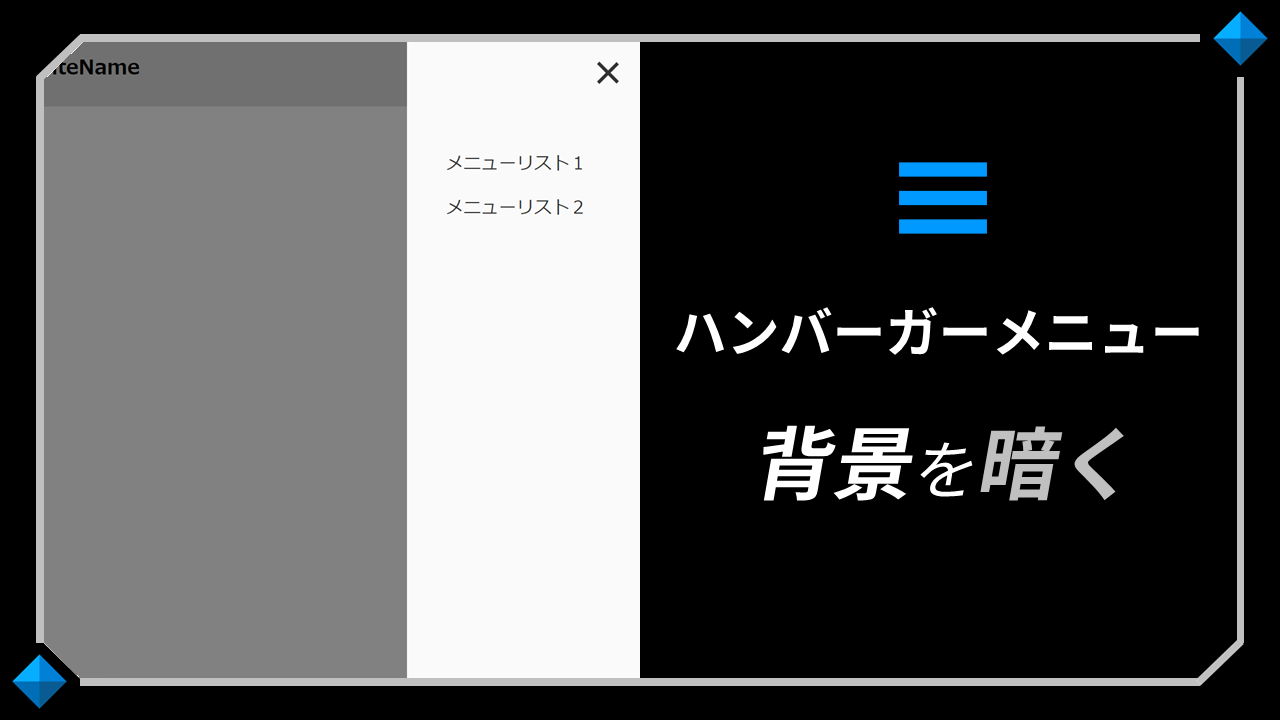
ハンバーガーメニュー展開時に背景を暗く!CSSデザイン例を解説 
CSS background-image Crossfade - Stack Overflow
jQuery : 背景画像のクロスフェード (プラグイン無し) - Web 
ASCII.jp:スクロールで画像がクロスフェードするCrossfade.js
CSSだけでカンタン実装!シンプルなオープニングアニメーション u2013 CSS 
CSSだけでカンタン実装!シンプルなオープニングアニメーション u2013 CSS 
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
CSS Tutorial For Beginners 46 - Multiple Backgrounds
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
モーダルの背景のスクロールを止める - IMUZA.com
Full-Size, Looping Background Video with YouTube Video Sean C Davis
0 Response to "CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - css背景 クロスフェード"
Post a Comment