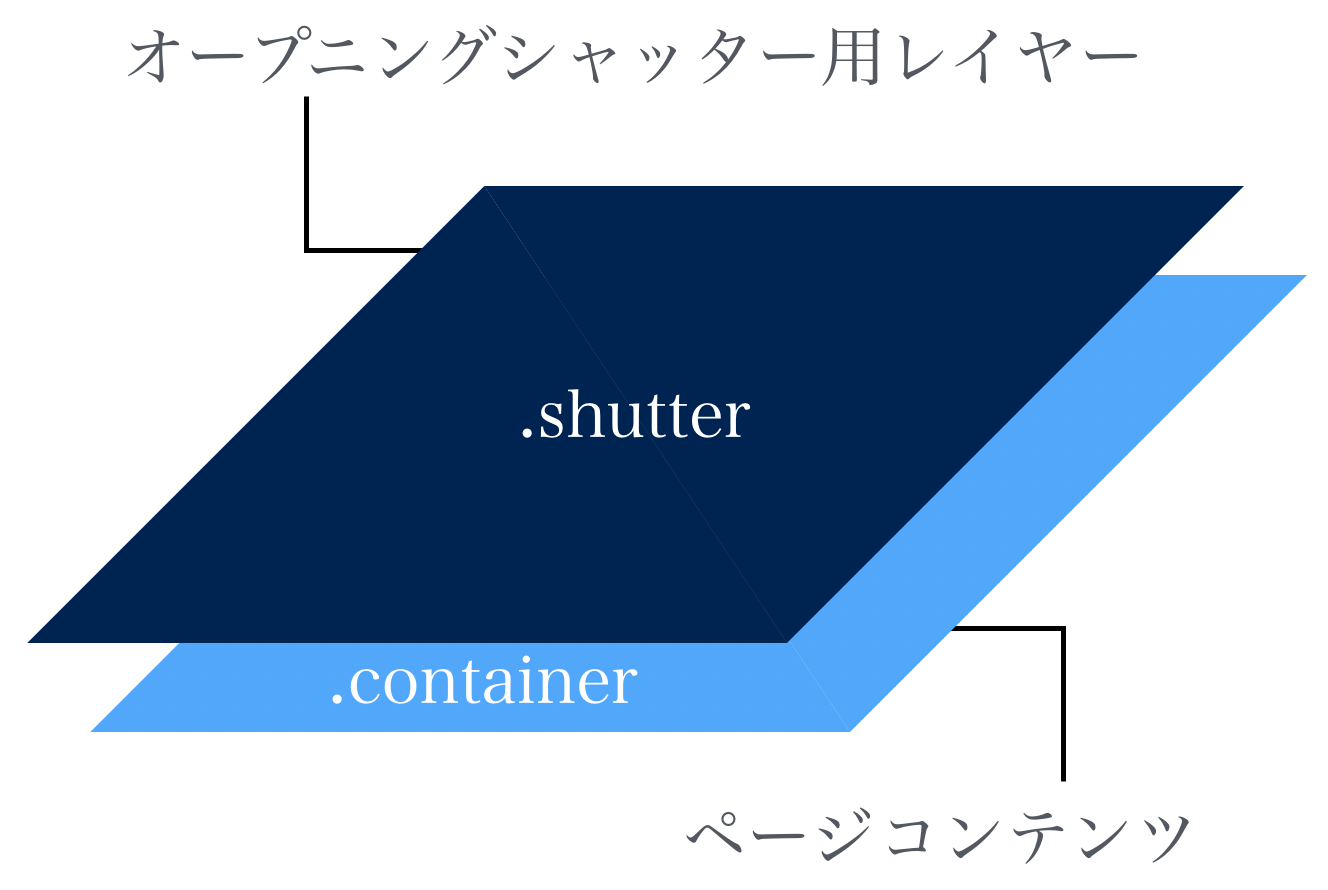
CSS のみでページを開くときのオープニングシャッターアニメーションを - cssアニメーション 背景 ふわっと
CSS のみでページを開くときのオープニングシャッターアニメーションを 
Liquid CSS!まるで液体のようなデザインを実装するCSS技
wow.jsとanimate.cssでスクロール連動アニメーションを簡単実装【2021 
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
CSSで要素をふわっと表示させる方法を解説! Qumeruマガジン
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
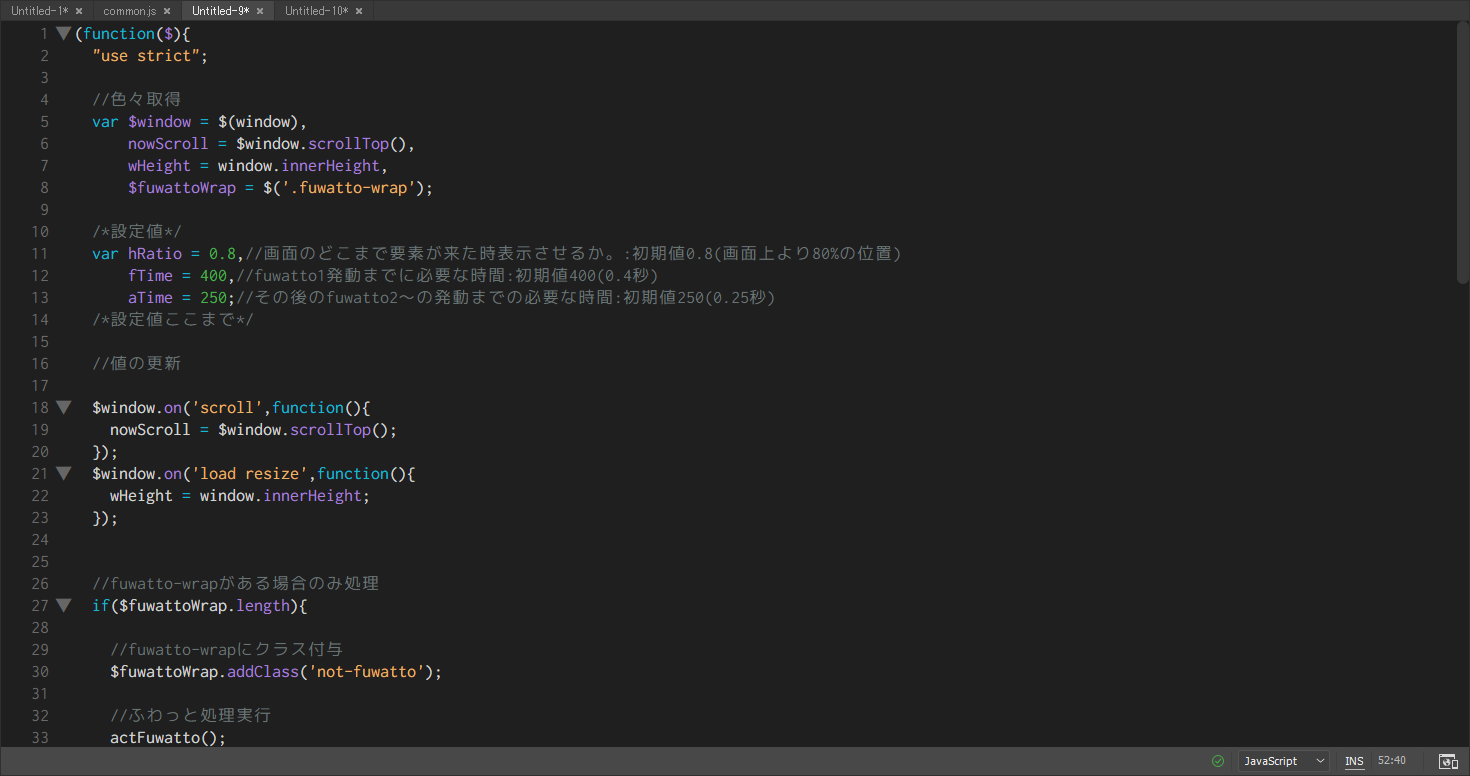
コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ 
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
CSSで下からu201dニュッu201dと出てくる文字(要素)の作り方 │ web 
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
CSS3アニメーションの基本:脱エンジニアっぽさ! クライアントの笑顔 
CSSのグラデーションボタンをホバー(マウスオーバー)で 
0 Response to "CSS のみでページを開くときのオープニングシャッターアニメーションを - cssアニメーション 背景 ふわっと"
Post a Comment