background-imageを横幅100%でレスポンシブ対応させる office606 - css3 背景 画像レスポンシブ
background-imageを横幅100%でレスポンシブ対応させる office606
レスポンシブデザイン対応のテンプレートサイト10選│ツール 
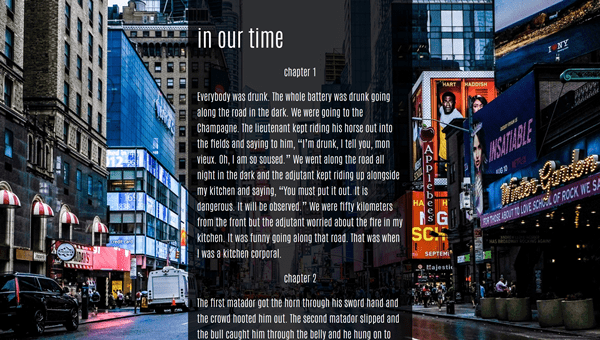
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
レスポンシブWebデザインのHTML5とCSS3の基礎と学習方法 Free Style
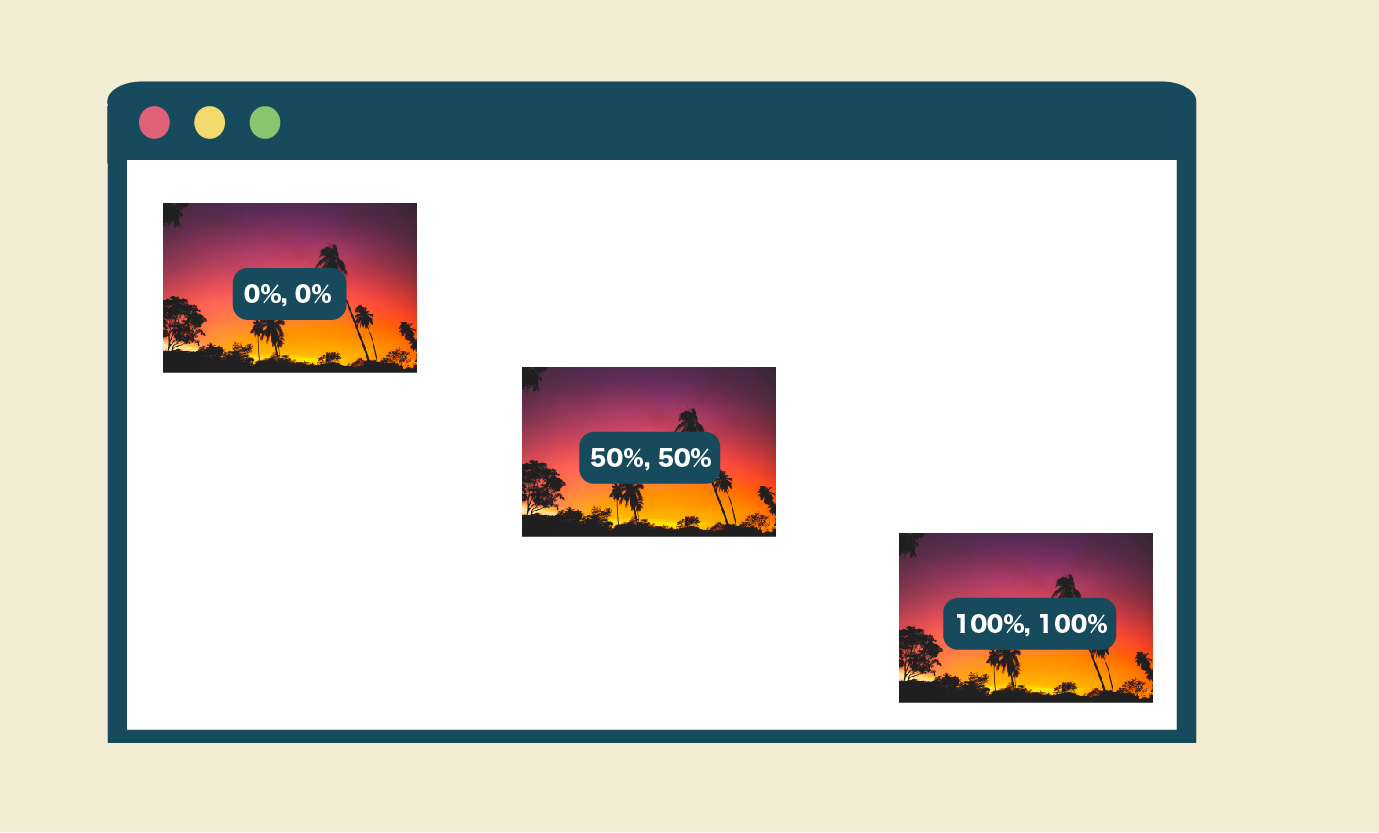
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQu0026A 侍 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
レスポンシブなHTML5/CSS3/Bootstrapの無料テンプレート20選 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
0 Response to "background-imageを横幅100%でレスポンシブ対応させる office606 - css3 背景 画像レスポンシブ"
Post a Comment