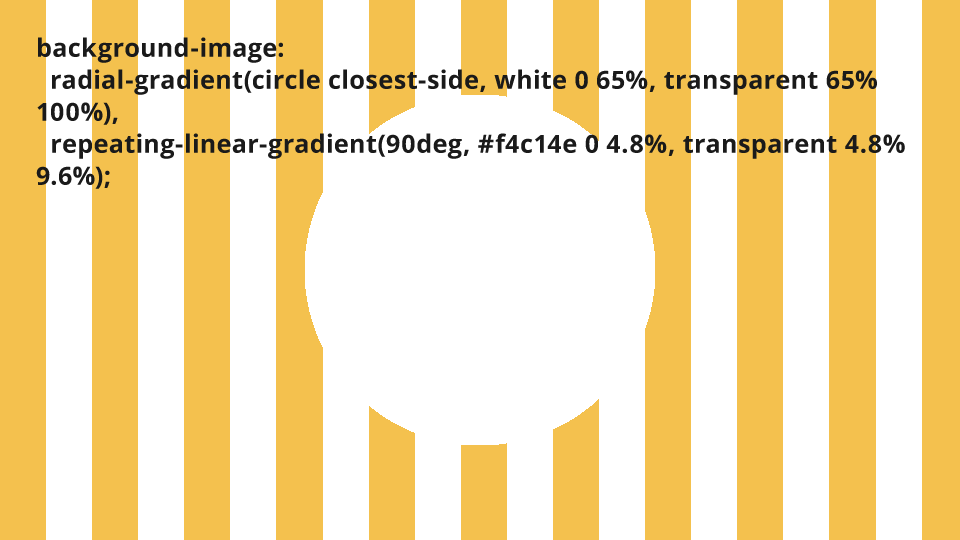
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや - css3 背 景 ストライプ
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSSでボタンをつくる方法とアレンジデザイン|tamatuf
時短で簡単に!ストライプ・背景グラデーションをCSSで! triBlog 
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
ドットやストライプでクールにデザインされた無料の「世界地図」素材 
ストライプとは 一般の人気・最新記事を集めました - はてな
CSSで背景をボーダー・ストライプにしてみよう|コラム Web制作開発 
見出しデザインにストライプ(斜め線)を使う方法【CSS3】 妙高Web屋
CSS】1つのタグでストライプのボーダーの枠を作るメモ 何もないけど 
CSS - 特殊な形状に切り抜かれたストライプ背景の実装方法|teratail
0 Response to "HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや - css3 背 景 ストライプ"
Post a Comment