dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える - css3 背 景固定 レスポンシブ
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える 
これが新常識! レスポンシブな画像切り替え方法まとめ
CSS3 - 【CSS】左のボックスを固定する方法が知りたい|teratail
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
横から出てくるスライドメニュー - Skill up Log
ドロワーメニュー/レスポンシブ ナビゲーション コピペでの作り方 
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
HTML5 u0026 CSS3 デザインレシピ集:書籍案内|技術評論社
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめて 
CSS|ページ内リンクの上下位置を調整する方法
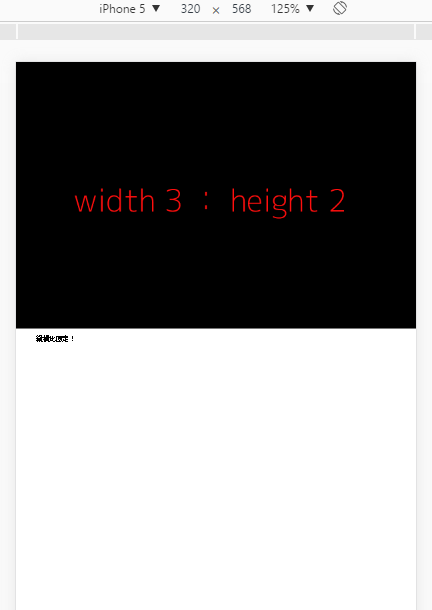
css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業軽減し 
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES
0 Response to "dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える - css3 背 景固定 レスポンシブ"
Post a Comment