CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css3 背景固定 レスポンシブ
CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 
これからの「標準」を身につける HTML+CSSデザインレシピ[固定レイアウト版]![これからの「標準」を身につける HTML+CSSデザインレシピ[固定レイアウト版]](https://m.media-amazon.com/images/I/51Idn2hFNeL._SX260_.jpg)
横から出てくるスライドメニュー - Skill up Log
CSS】テーブルの行(列)を固定してスクロールする 125naroom 
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめて 
CSS】CSSだけで作るアコーディオンメニュー WEBDESIGNDAY
HTML5&CSS3標準デザイン講座 30LESSONS【第2版】(草野 あけみ)|翔 
ドロワーメニュー/レスポンシブ ナビゲーション コピペでの作り方 
2017年WordPress無料で使えるマガジンテーマ10選 イチゾーのブログ
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
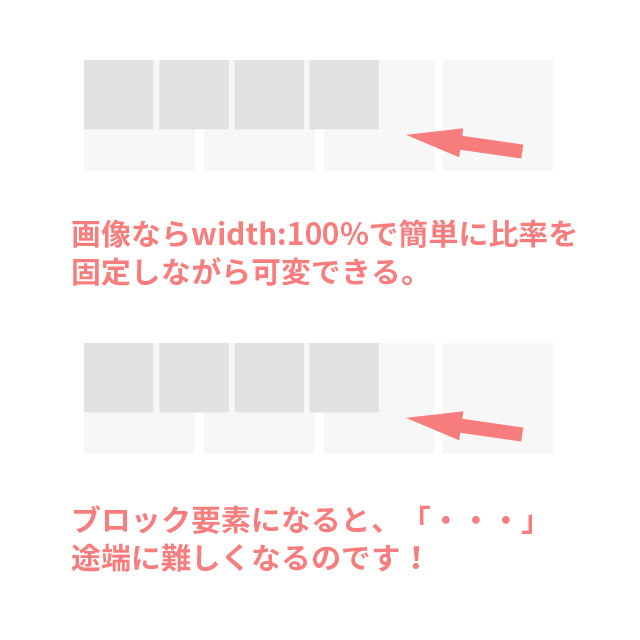
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
スマホで『background-attachment: fixed』が効かないときの解決法 
0 Response to "CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css3 背景固定 レスポンシブ"
Post a Comment