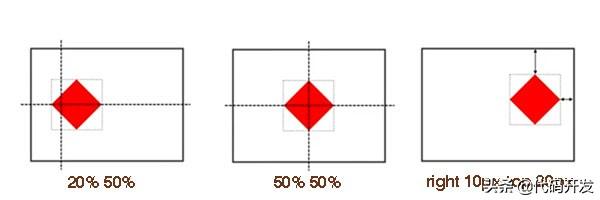
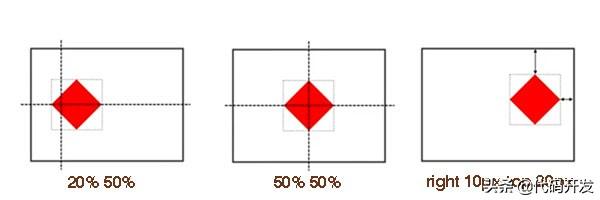
盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 - css3 背景 2重
盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 
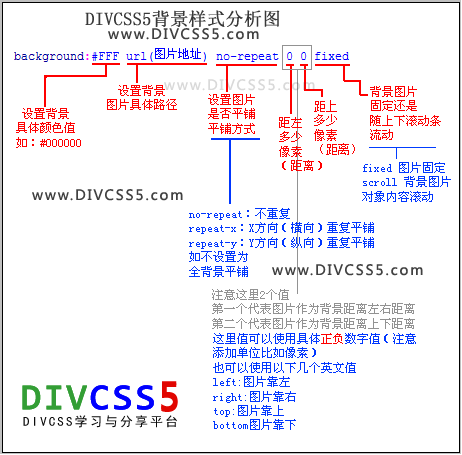
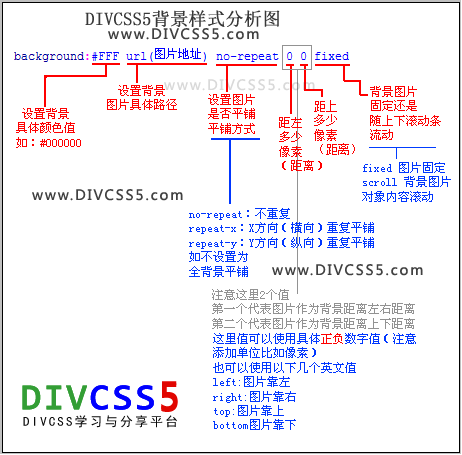
html坐标轴背景色,CSS 背景(css background)_weixin_39654322的博客
Related

html坐标轴背景色,CSS 背景(css background)_weixin_39654322的博客

译文]如何将CSS3的transforms应用到背景图片- 知乎
![译文]如何将CSS3的transforms应用到背景图片- 知乎](https://pic4.zhimg.com/80/v2-54d61c30638085568d524f7595155953_1440w.png)
盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置

CSS技巧:高级CSS技巧的终极指南

利用CSS Overview 面板重构优化你的网站- SegmentFault 思否

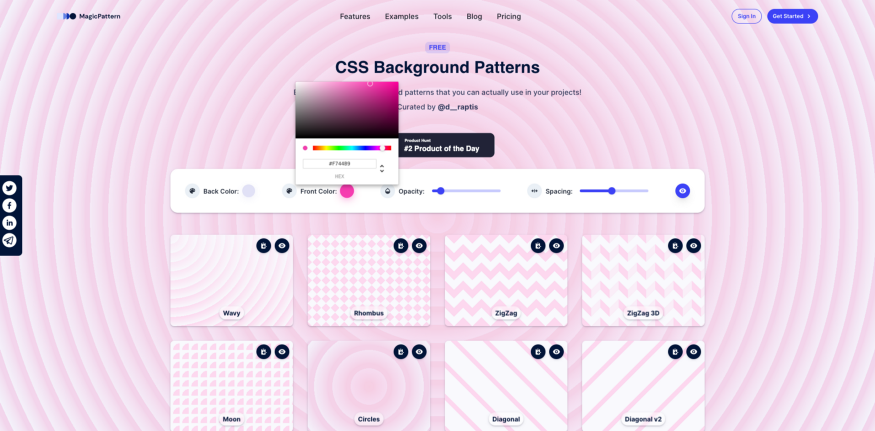
工具】977- 10个实现炫酷UI设计效果的CSS生成工具_pingan8787-程序员

Web前端基础知识之CSS3 特性合集

CSS背景色 Udacity的友好指南yabo4 - ag亚博集团
CSS揭秘》【摘要书评试读】- 京东图书

关于CSS中background样式的repeat和no-repeat的坐标问题_常思考-u003e有


0 Response to "盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 - css3 背景 2重"
Post a Comment