レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法 - cssで三角 背景
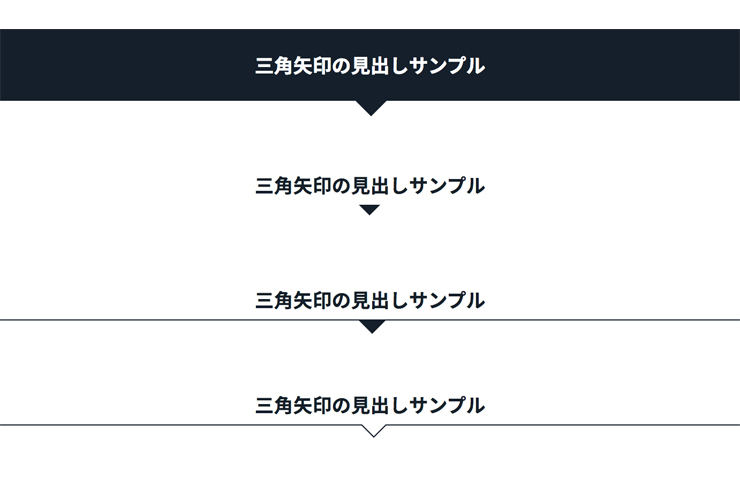
レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法 
CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける ![CSS]HTMLはシンプルで、紙をぺろっと折ったエフェクトをつける](https://coliss.com/wp-content/uploads-2012/2012060105-01.png)
CSSで三角形の装飾をつける方法 Webmedia
CSS で矢印を作る方法 - by Takumi Hirashima
CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者 
CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me!
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
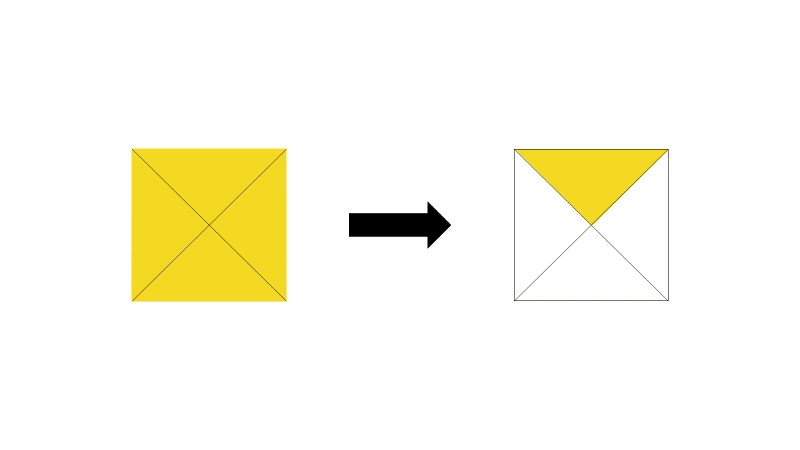
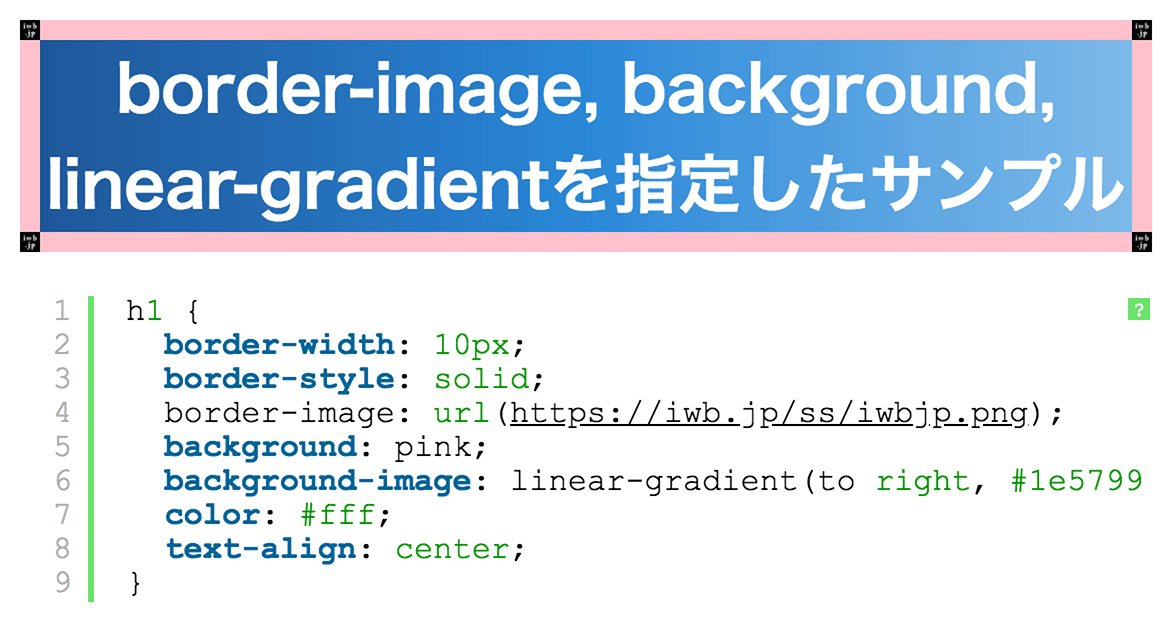
CSSだけで四角形の隅に三角マークを追加する方法 iwb.jp
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
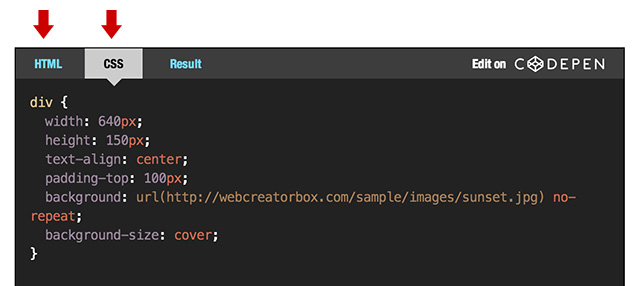
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
0 Response to "レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法 - cssで三角 背景"
Post a Comment