CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css三角形 の背景
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSS(linear-gradient)や画像を使った効果的なグラデーションの表現 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク vol.4 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
ページや枠の背景色を設定する : CSS iPentec
l Webデザイン CSSで背景パターンを表現する|DAI|note
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
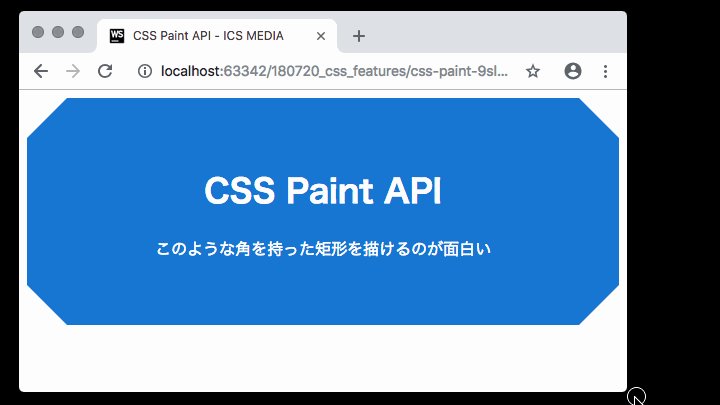
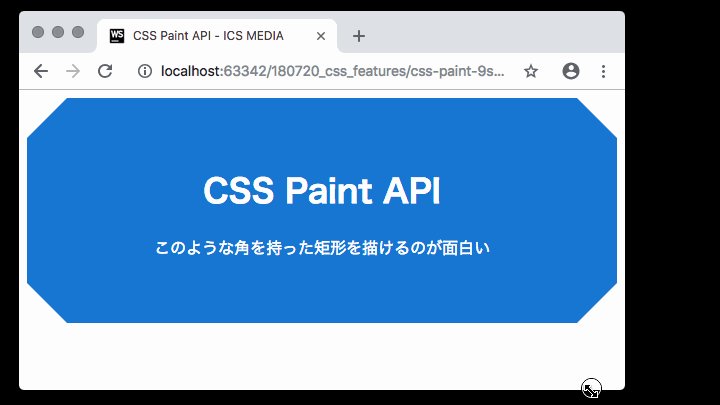
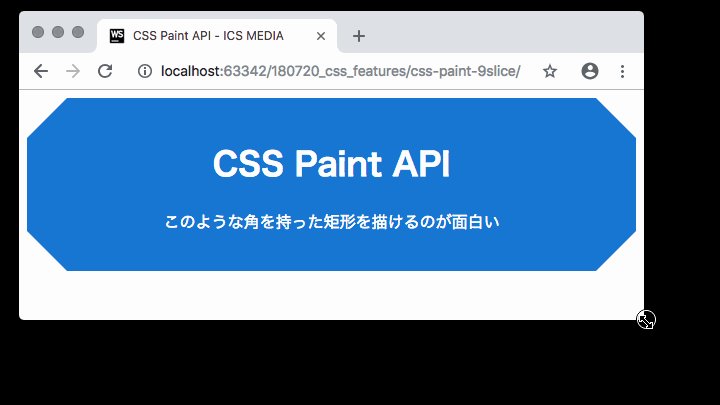
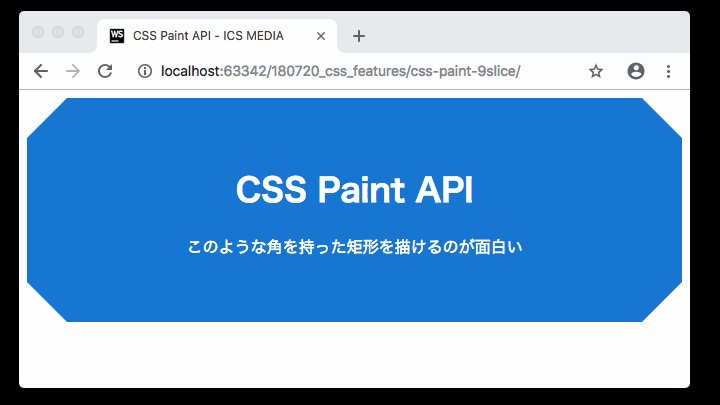
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
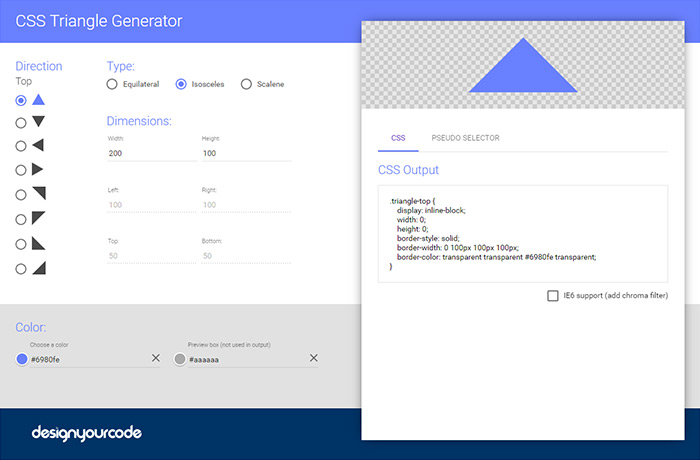
CSSで出力する三角形ジェネレーター「CSS Triangle Generator」 webclips

0 Response to "CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css三角形 の背景"
Post a Comment