プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック - css3 背 景動画
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
CSS3とは コンピュータの人気・最新記事を集めました - はてな
HTML5/CSS3 モダンコーディング」を読破する!!No.01 スタンダード 
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS3 - 子要素を左右に並べ、それぞれ片方だけ背景をブラウザいっぱい 
CSS3】CSSだけで画像をゆっくりズームイン・ズームアウトさせる方法 
HTML5 u0026 CSS3/2.1全事典 - メルカリ
白い背景にカラーウェブテクノロジーのシールド形の標識。HTTP5、CSS3 
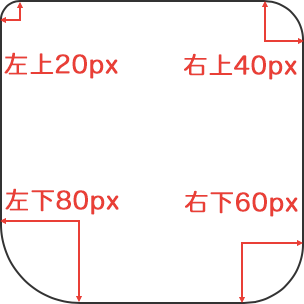
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
HTML5 u0026 CSS 3 / 2.1 全事典 参考書の通販 by nkbysku0027s shop|ラクマ
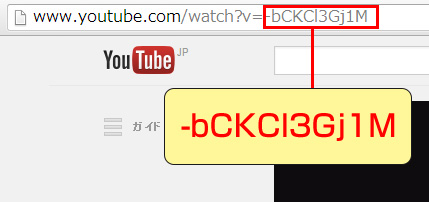
プラグインを使用してYOUTUBEの動画をブラウザの背景全体に再生させる 
Html5 Css3 Js Icon Set Web」のベクター画像素材(ロイヤリティフリー ![]()
0 Response to "プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック - css3 背 景動画"
Post a Comment