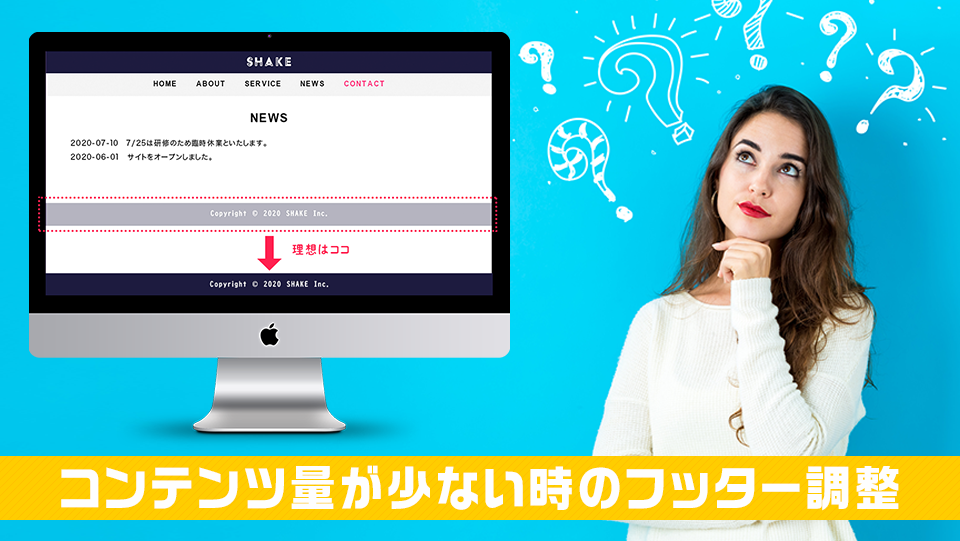
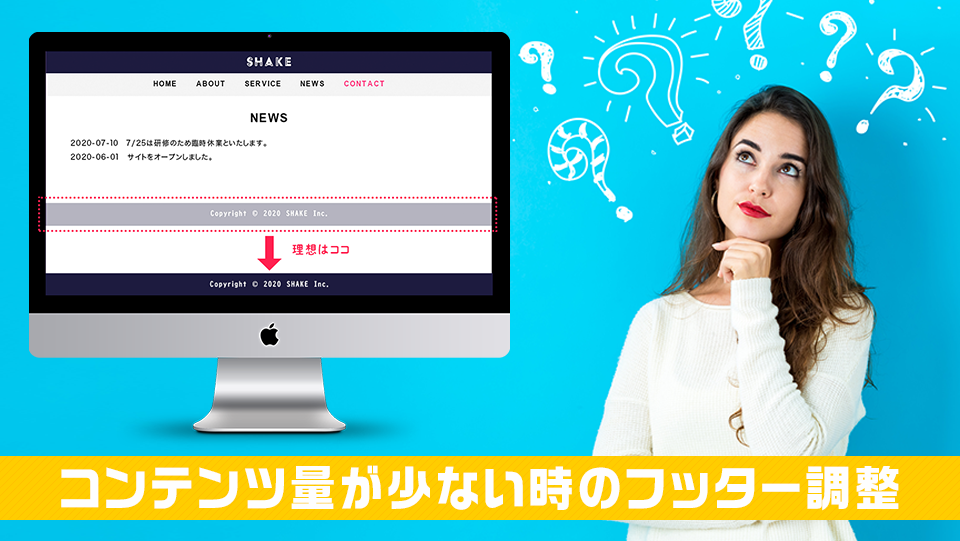
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB - cssfixed 背景 消えた
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
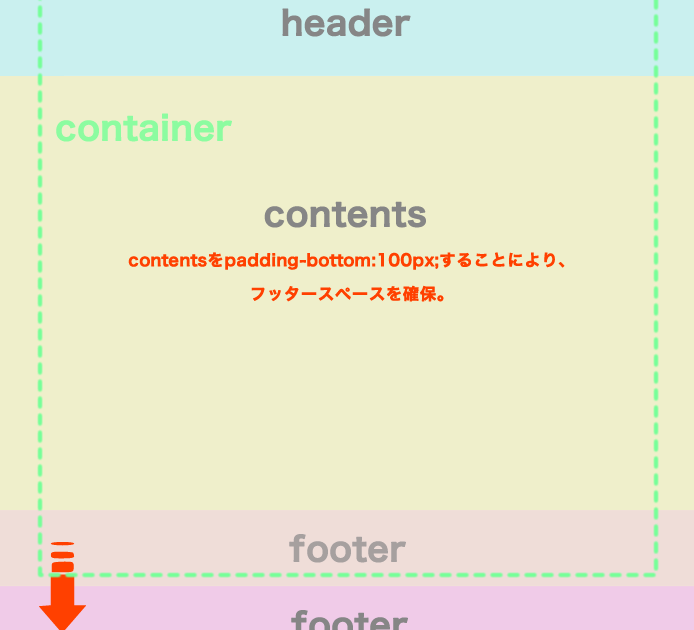
HTMLu0026CSS】フッターの下に余白ができないようにする Points u0026 Lines
乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical 
特定の位置までスクロールしたら消える要素の実装方法 │ ここつぶ
モーダルやメニューを表示したときに背景をスクロールさせない方法 
position: fixed がウィンドウ全体にならないことがある : (*x).bu003dz-u003ea+y/c
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical 
フッターをCSSやjQueryで常に最下部(一番下)に固定表示する方法 
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
0 Response to "コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB - cssfixed 背景 消えた"
Post a Comment