scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ - css背景 スクロール 変更
scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ 
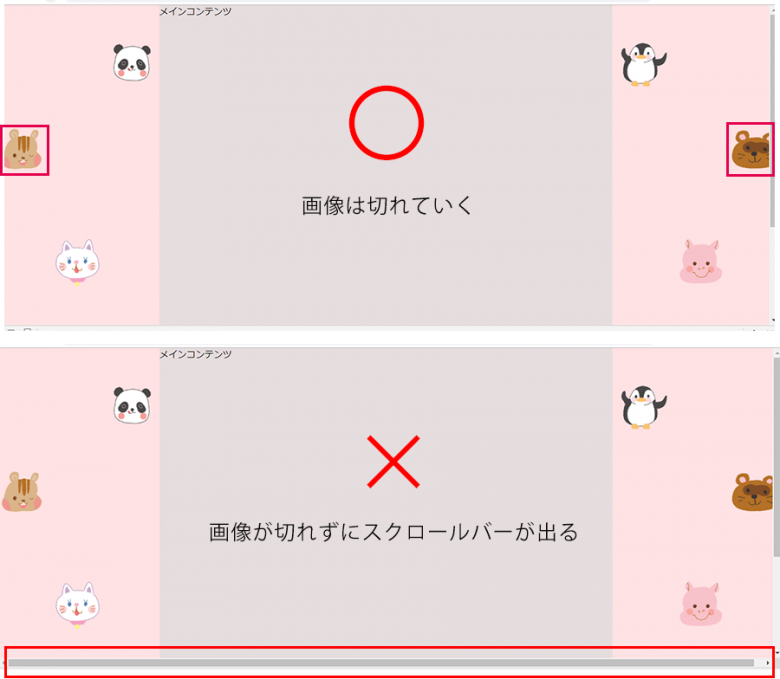
ウィンドウサイズが狭くなっても横スクロールバーが出ずに画像が切れる 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
css] 背景の多重スクロールで遠近感を演出 Tips of Rubbish![css] 背景の多重スクロールで遠近感を演出 Tips of Rubbish](https://wordpress.ideacompo.com/wp-content/uploads/2020/08/space_1-640x300.jpg)
パララックス効果が秀逸なWebサイト&作り方まとめ
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール ![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111302-01.png)
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
CSS スワイプで横スクロールするスライドメニューを実装する方法 
0 Response to "scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ - css背景 スクロール 変更"
Post a Comment