移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css3 透明 背景
移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端
html div 透明html如何實現div的部分透明效果? u2013 Azyvp
CSS] 利用CSS3 构建一个气泡对话框u2013 技术学习小组
CSS实现背景图片透明,文字不透明效果- 每日头条
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
CSS 3基础(RGBa、text-shadow、box-shadow、border-radius)_问答一下
css怎么设置文字透明背景不透明? - html中文网
水滴透明背景单页跳转CSS企业模板_免费企业网站模板_免费网站模板_免费 
CSS3制作半透明边框(Facebox)类似渐变_小技术网
css3-文字特效和背景透明 linjiad_个人博客
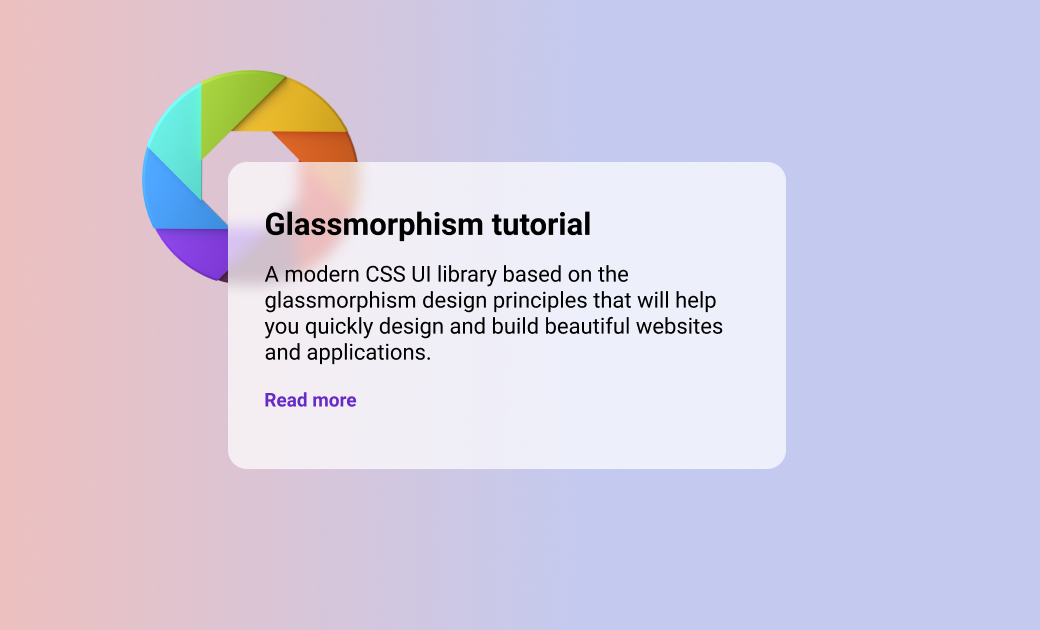
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
css实现弹窗上下左右居中且背景透明锁定窗口效- hwidc技术网
0 Response to "移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css3 透明 背景"
Post a Comment