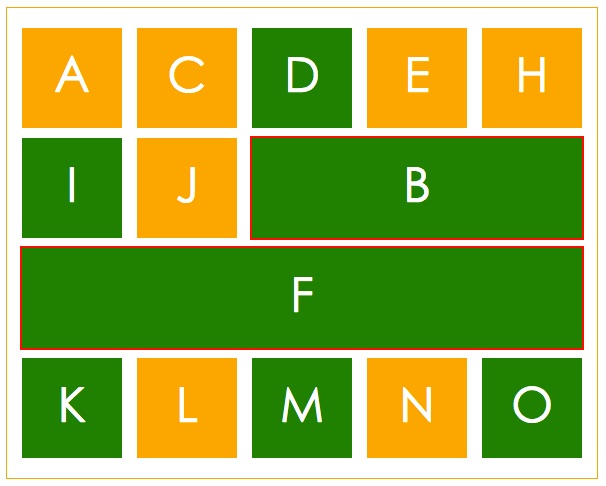
一行CSS 代码实现响应式布局u2013 使用Grid 实现的响应式布局-WEB前端开发 - cssgrid 背景
一行CSS 代码实现响应式布局u2013 使用Grid 实现的响应式布局-WEB前端开发
立即嘗試的8 種設計趨勢- Affde營銷
js css3冒泡爱心狗动画特效
white #black #pyramid #concrete #building #architecture 
复杂背景u2014u2014网格- CodeAntenna
css 网格背景- 简书
一行CSS 代码实现响应式布局u2013 使用Grid 实现的响应式布局-WEB前端开发
如何為背景圖片增加透明度[css]
如何使用CSS Grid布局实现网格的流动- web开发- 亿速云
CSS] 關於Grid Layout 的使用姿勢![CSS] 關於Grid Layout 的使用姿勢](https://blog.hinablue.me/content/images/2019/09/grid_layout_1.png)
无为头条:2021年4月超实用设计圈干货大合集_腾讯新闻
css grid佈局 IT人

![如何為背景圖片增加透明度[css]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVioxb2Lq2MYva-Za9Br_AgP_Bx_BzzG8cgVB8PD7oQ-ZNM6itBKWcbJmvvJ6iAmGNdP8AVhO-roJF_3CdQyukm-xtbnKenIw_8_j2ebHie3IhZv-BL-aJ7A6O60BT0RXu3oeHEdT2316L/s320/%255B%25E7%2594%25A8+css+%25E8%25A3%25BD%25E4%25BD%259C%25E4%25B9%259D%25E5%25AE%25AE%25E6%25A0%25BC+-+css+grid+layout%255D+empty+grid.PNG)
0 Response to "一行CSS 代码实现响应式布局u2013 使用Grid 实现的响应式布局-WEB前端开发 - cssgrid 背景"
Post a Comment