プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック - css3 背 景 フィルター
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
PhotoshopのドロップシャドウをCSS3で表現する方法 | B-side Journal
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSS3のグラデーションやボタンが楽々作成できちゃうWEBサービス「Grad3 
CSSを使用してテキストまたは画像に透明な背景を与えるにはどうすれば 
CSSで画像を白黒・セピア・ぼかし技術!filterで実現可能 静岡発の 
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSS3開発者ガイド 第2版
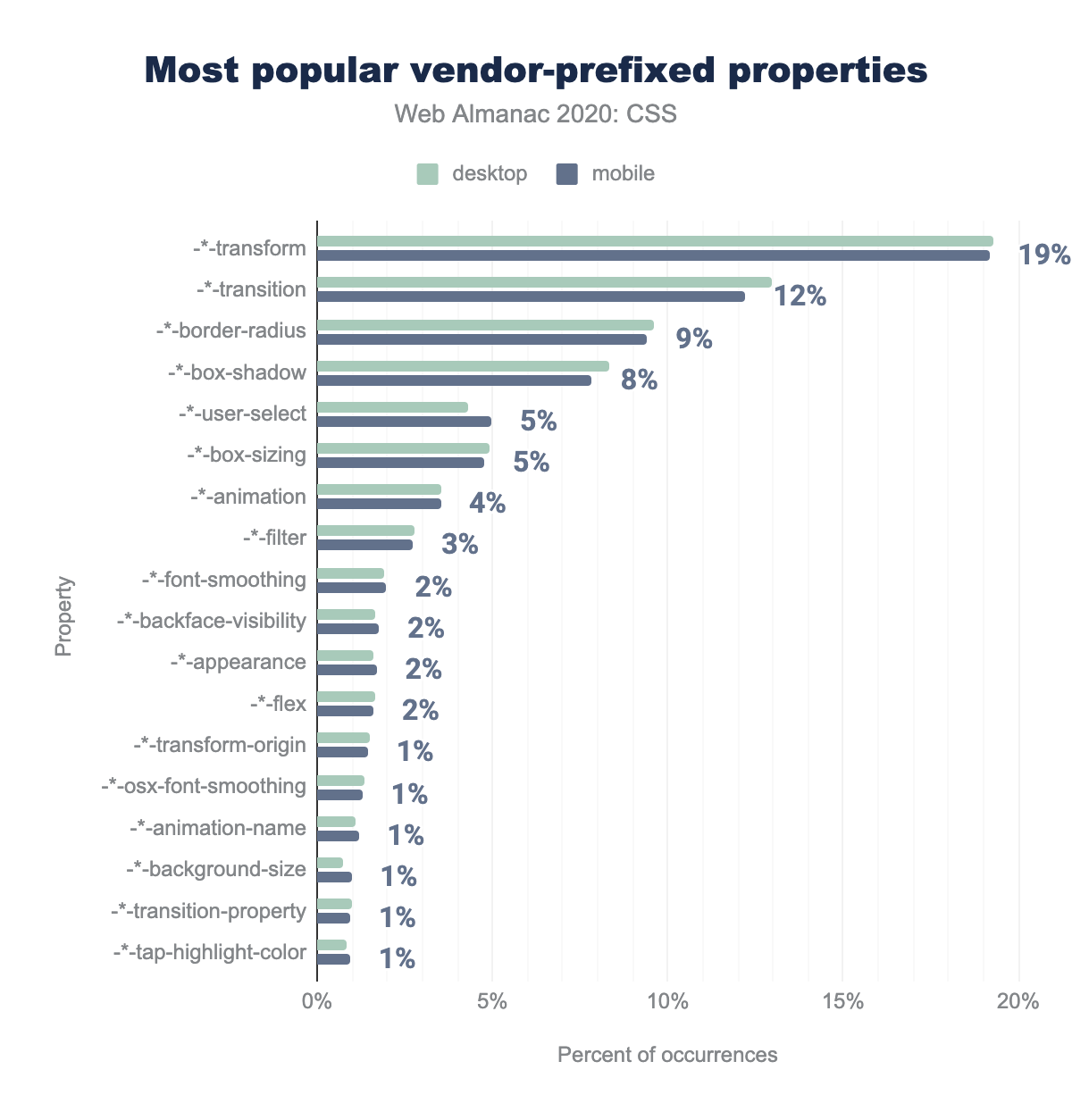
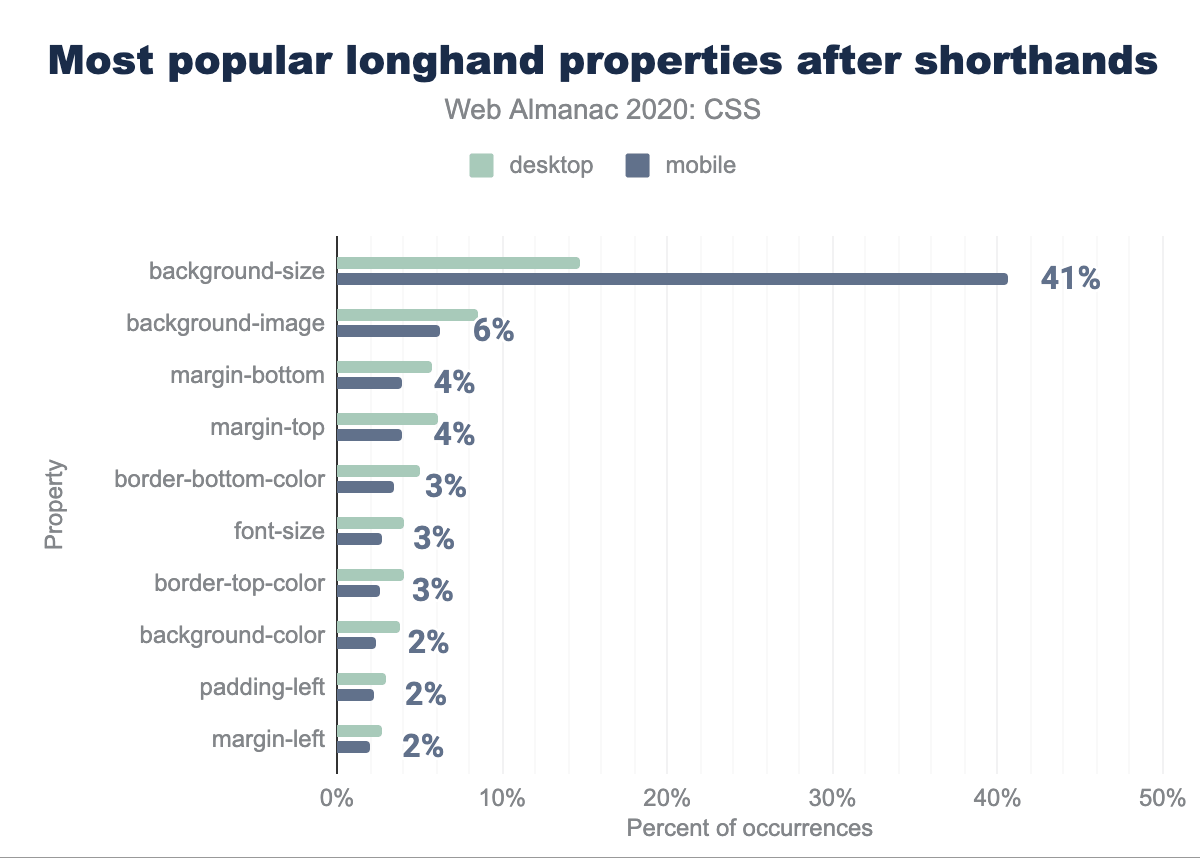
CSS 2020 HTTP ArchiveによるWeb Almanac
CSS 2020 HTTP ArchiveによるWeb Almanac
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
0 Response to "プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック - css3 背 景 フィルター"
Post a Comment