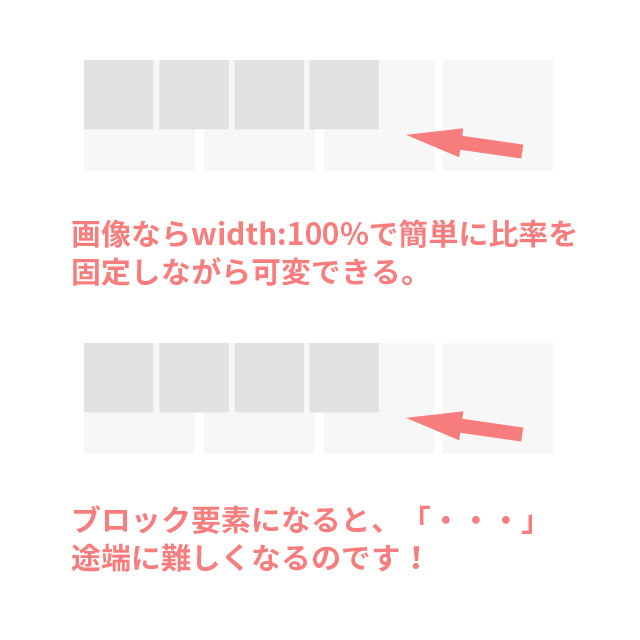
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 - css3 背 景固定 レスポンシブ
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業軽減し 
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめて 
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
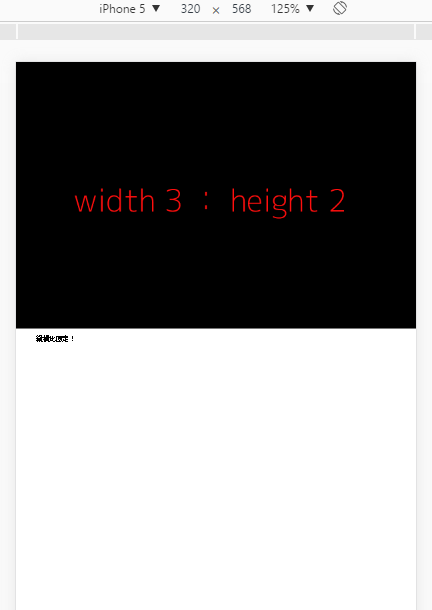
css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに ![css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに](https://swallow-incubate.com/sw_wp/wp-content/uploads/2019/05/aspect75-thumnail.png)
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
たった3行から!サイドバーを圧倒的に見やすくする「半固定化CSS」3つ 
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSS3でアニメーション:初歩の初歩 | Tips Note by TAM
0 Response to "CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 - css3 背 景固定 レスポンシブ"
Post a Comment