10个demo示例学会CSS3 radial-gradient径向渐变« 张鑫旭-鑫空间-鑫生活 - css渐变背景
10个demo示例学会CSS3 radial-gradient径向渐变« 张鑫旭-鑫空间-鑫生活
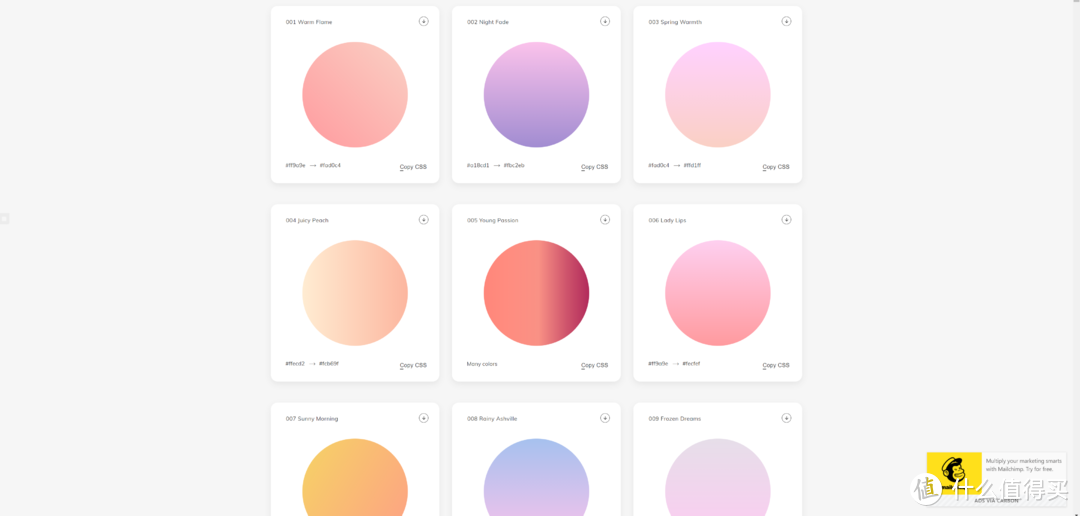
6个🌈渐变色配色网站推荐 背景按钮banner header logo都适合的渐变色_ 
css3实现渐变色文字的三种方法_CSS_益吾库
6个🌈渐变色配色网站推荐 背景按钮banner header logo都适合的渐变色_ 
jsp背景渐变色怎么写-java教程-PHP中文网
CSS: Gradients CSS渐变效果教程 中文课程网
一分钟前端|CSS实现背景色渐变- PHPYuan
网页背景颜色渐变文字渐变显示动画css div样式代码-100素材网
免费的渐变背景CSS3样式 oulu.me - Linknest - Linknest
CSS之background属性使用(渐变、背景图的选择修改) - 豌豆ip代理
css_css样式_css教程_css代码_css模板- 赢全网企业建站
颜色的百科全书ColorHexa:自动生成CSS渐变代码、配色甚至更多内容_
0 Response to "10个demo示例学会CSS3 radial-gradient径向渐变« 张鑫旭-鑫空间-鑫生活 - css渐变背景"
Post a Comment