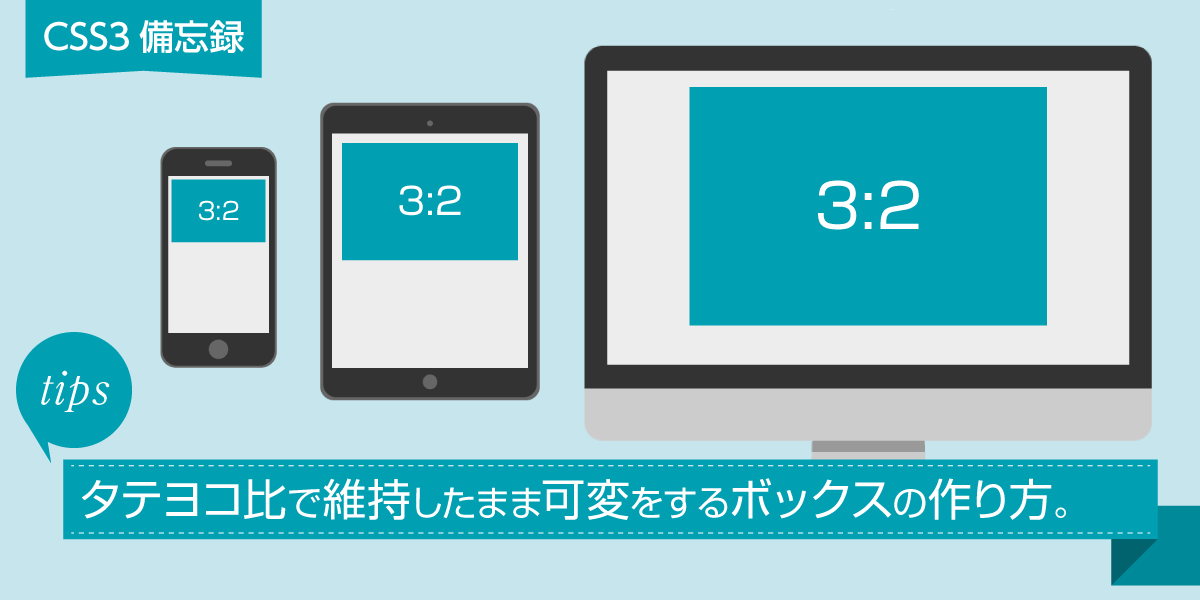
レスポンシブで使える比率を固定したボックス XTRA BLOG - css3 背景画像レス ポンシブ
レスポンシブで使える比率を固定したボックス XTRA BLOG
background-imageを横幅100%でレスポンシブ対応させる office606
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb
レスポンシブWebデザインのHTML5とCSS3の基礎と学習方法 Free Style
Flexboxで、レスポンシブWeb用のフレームを作成する|レンタルサーバー 
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
CSS】Flexboxとcalc()で簡単レスポンシブ対応3カラムカードレイアウト 
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
レスポンシブサイトの「不自然さ」をCSS3で解消する方法 - Mobile 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
0 Response to "レスポンシブで使える比率を固定したボックス XTRA BLOG - css3 背景画像レス ポンシブ"
Post a Comment