css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - cssで三角 背景
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
先頭に矢印マーク付き マウスを乗せると背景色がふわっと変わるボタン 
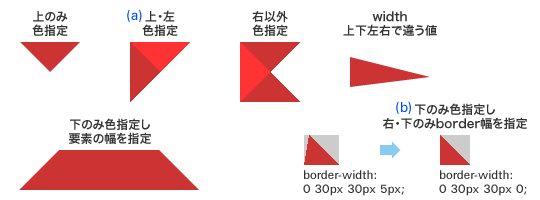
CSSで三角形の装飾をつける方法 Webmedia
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
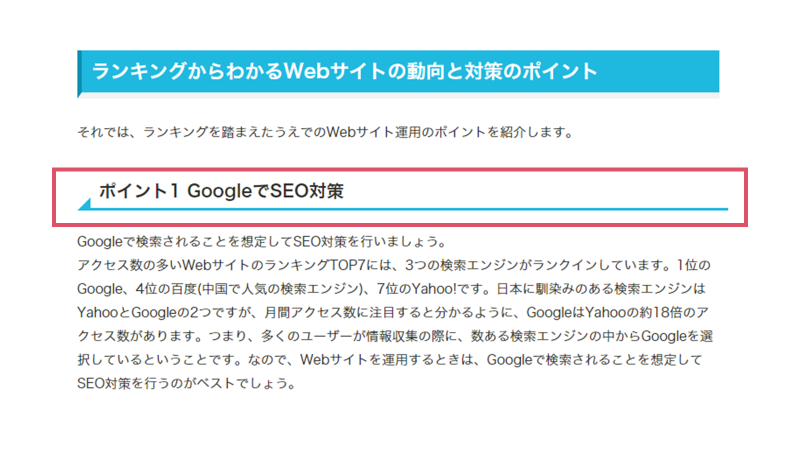
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて 
CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど 
CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者 
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
CSSで三角形の装飾をつける方法 Webmedia
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - cssで三角 背景"
Post a Comment