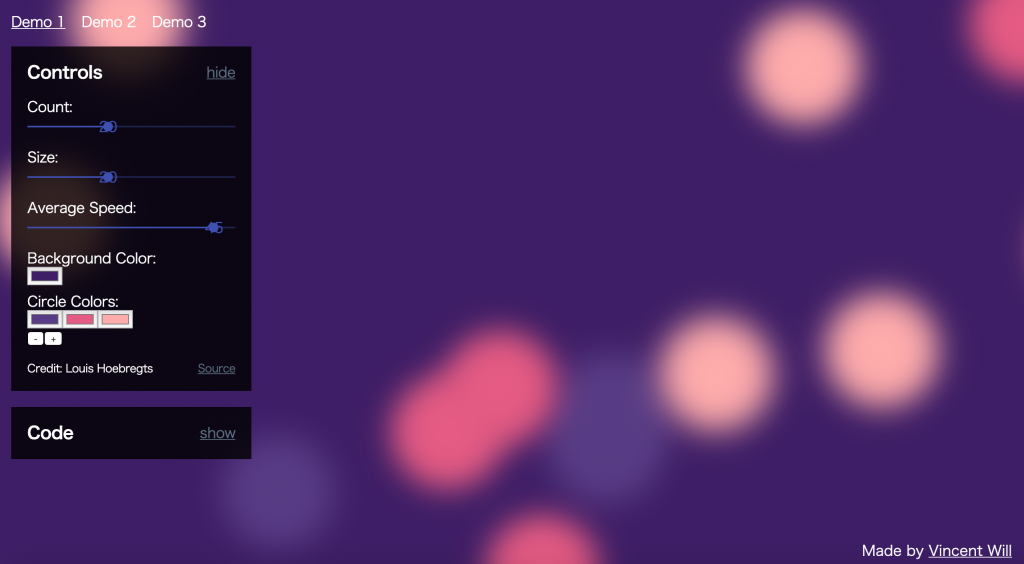
サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く - cssア ニメ 背景読み込み
サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く 
Processing.jsを利用してアニメーションu0026インタラクティブなWebページ 
使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない 
アニメーション背景を作成!Animated CSS Background Generator 
CSSトリック:高度なCSSハックの究極のガイド
スマホでも滑らか!CSSアニメーション最強サンプル集 第二弾
画像の読込完了まで、ローディング画像を表示する方法 [ホームページ 
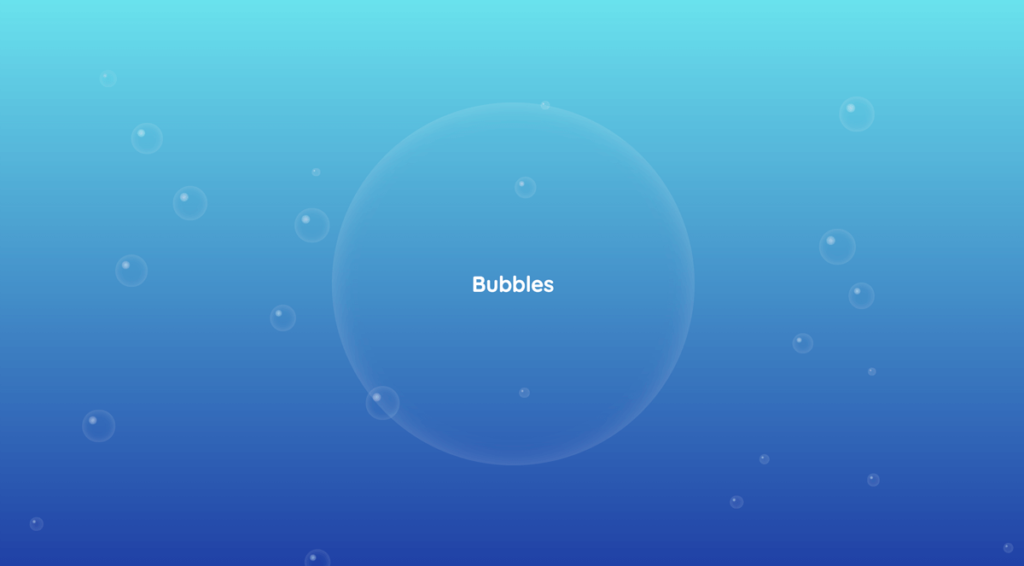
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 
SVGにCSSやJSを組み込んでローディングアニメーションを作成する 
Qiitaでバズった】CSSで複数画像を動かすアニメーション3選 ゆう 
Processing.jsを利用してアニメーションu0026インタラクティブなWebページ 
CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編 
0 Response to "サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く - cssア ニメ 背景読み込み"
Post a Comment