巧妙使用CSS3.0背景渐变制作棋盘格效果-百度经验 - css3 背景 2重
巧妙使用CSS3.0背景渐变制作棋盘格效果-百度经验
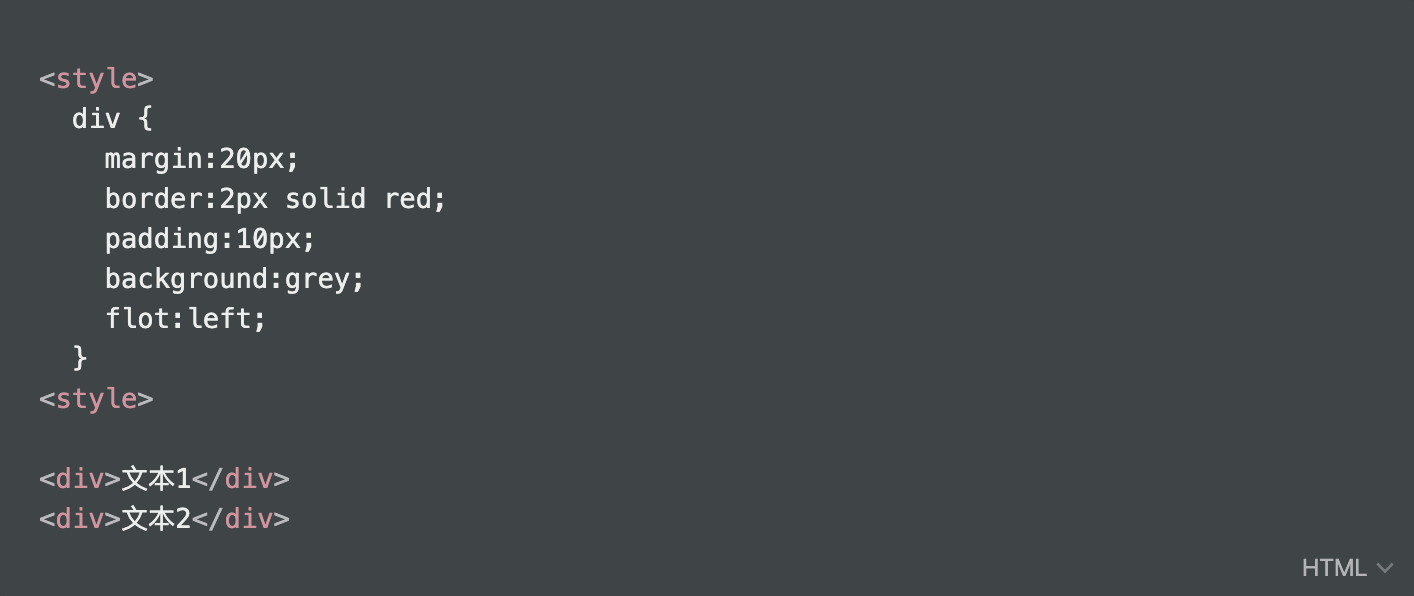
求问如何写css能让图中两个按钮点击,背景图片还不拉伸,而且按钮可以
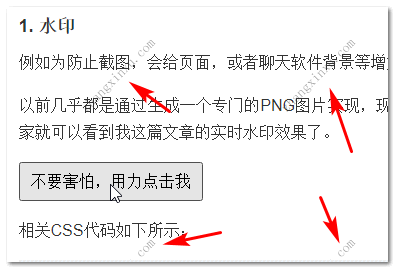
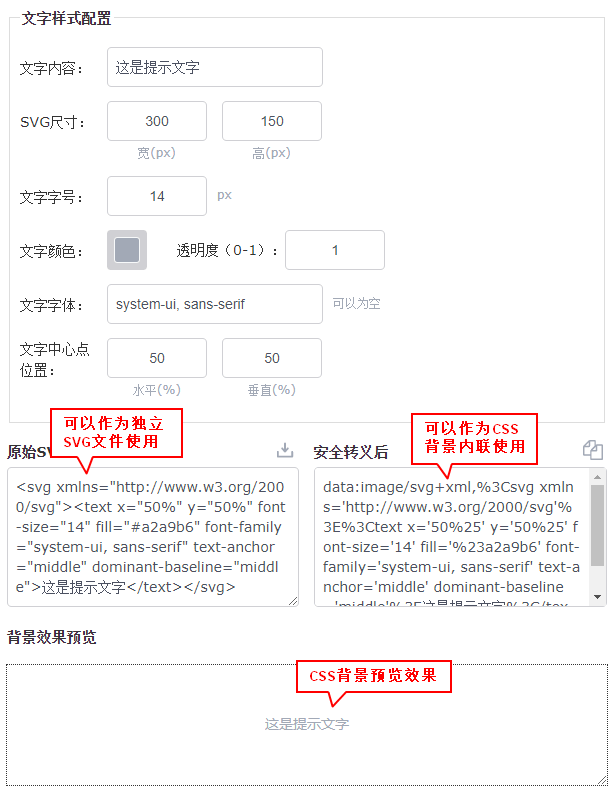
如何让文字作为CSS背景图片显示? « 张鑫旭-鑫空间-鑫生活
CSS揭秘》【摘要书评试读】- 京东图书
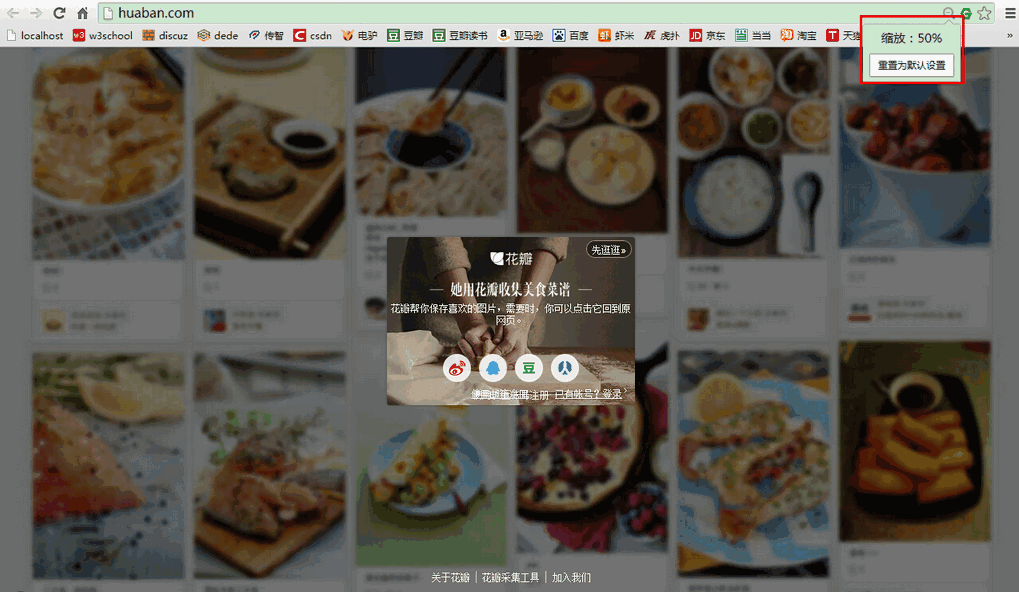
CSS怎么实现背景图尺寸不随浏览器缩放而变化- web开发- 亿速云
CSS篇-02 背景图片如何自适应_枫叶在夏天的博客-程序员宅基地_css 背景 
13-CSS基础-背景和精灵图-原创手记-慕课网
代码笔记】Web-CSS-CSS background背景_Html - UCloud云社区
UI设计师需要会编程吗?快速入门HTML/CSS u2014 (下) -虎课网
CSS秘密花园:条纹背景_CSS秘密花园, gradient 教程_W3cplus
如何让文字作为CSS背景图片显示? « 张鑫旭-鑫空间-鑫生活
CSS 多重背景. 我一直以為背景只能設定一種,但在工作上遇到以下需求 

0 Response to "巧妙使用CSS3.0背景渐变制作棋盘格效果-百度经验 - css3 背景 2重"
Post a Comment