CSS 实现背景动态渐变效果- CSS3教程- 炫意HTML5 - css渐变背景
CSS 实现背景动态渐变效果- CSS3教程- 炫意HTML5
浅谈【CSS】渐变背景(background-image)以及基础用法- 程序员大本营
CSS秘密花园:斜切角_CSS秘密花园教程_W3cplus
css - 线性渐变背景末尾的CSS阴影白线- IT工具网
浅谈【CSS】渐变背景(background-image)以及基础用法- 程序员大本营
CSS】渐变背景(background-image) - 简书
css_css样式_css教程_css代码_css模板- 赢全网企业建站
css3精美紫色渐变背景登录页面代码-代码-最代码
Gradienta免费CSS渐变色背景生成工具_漫画伊人_新浪博客
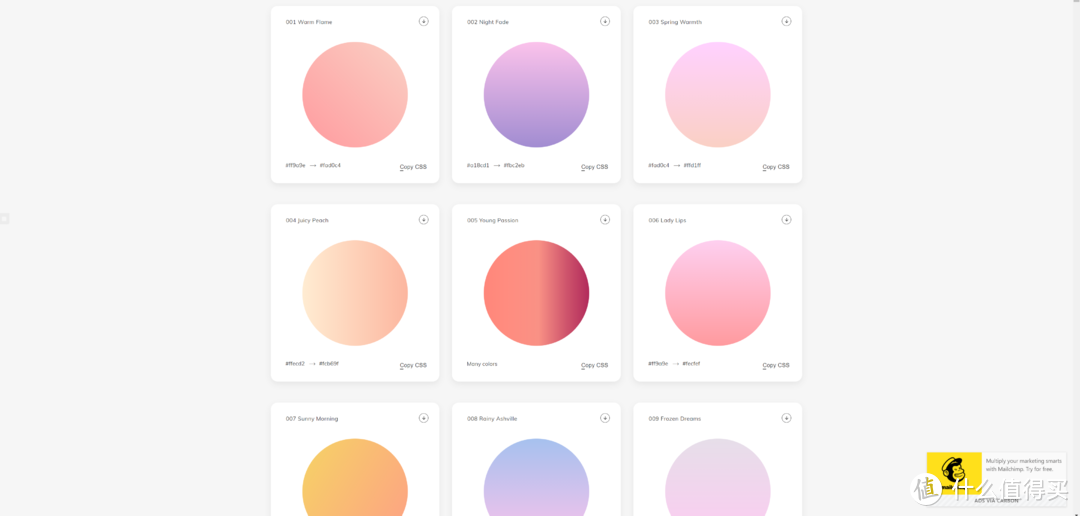
6个🌈渐变色配色网站推荐 背景按钮banner header logo都适合的渐变色_ 
浅谈【CSS】渐变背景(background-image)以及基础用法- 程序员大本营
css3实现背景颜色渐变让图片不再是唯一的实现方式
0 Response to "CSS 实现背景动态渐变效果- CSS3教程- 炫意HTML5 - css渐变背景"
Post a Comment