初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景を動かす
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS ![]()
CSS] Animate.css v4 スクロールで動かす (初心者も) cocotiie![CSS] Animate.css v4 スクロールで動かす (初心者も) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/animatejpg.jpg)
背景がオーロラのように変化していくCSSだけで作られたコード 9ineBB
CSS 背景画像をマスクして左右に動かす 使えるUIサンプルギャラリー 
HTMLとCSSのコピペでできる動画背景で文字を乗せるブロック DUB DESiGN
パララックス効果が秀逸なWebサイト&作り方まとめ
コピペOK】ちょい足しで使えるCSSアニメーションのサンプル8選(解説 
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
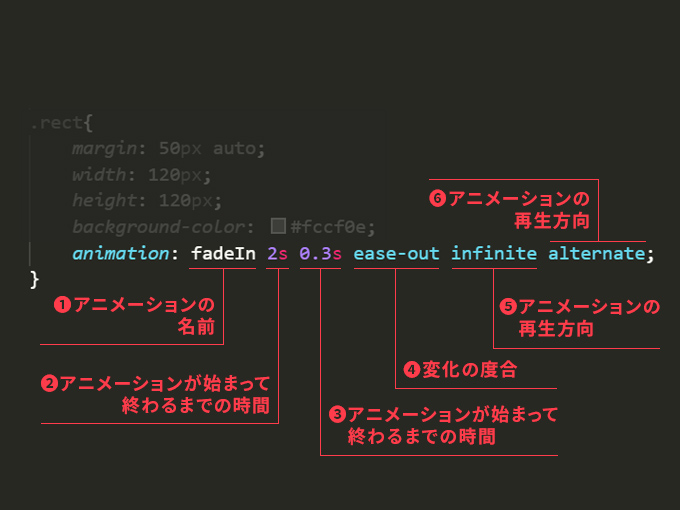
CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装 
海外のウェブサイトでよくみる「要素が画面内に入ったらふわっと

0 Response to "初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景を動かす"
Post a Comment