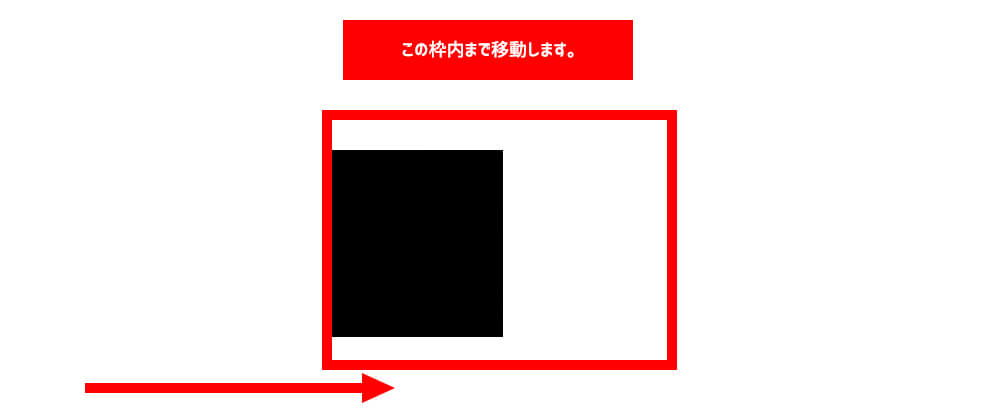
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った - cssアニメ ーション 背景 ふわっと
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った 
CSSのみでマウスオーバーでアイコン画像をふわっと切り替える方法
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
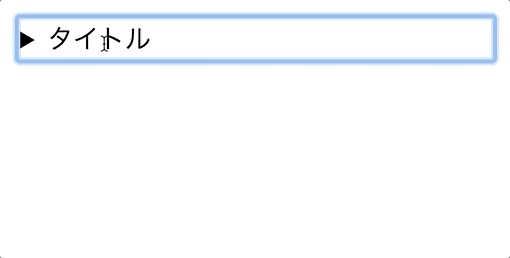
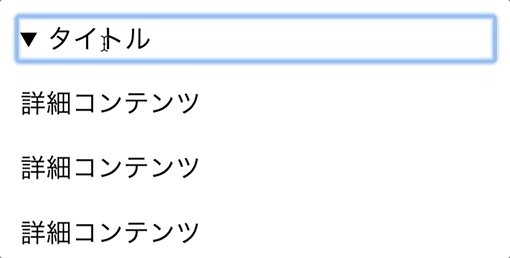
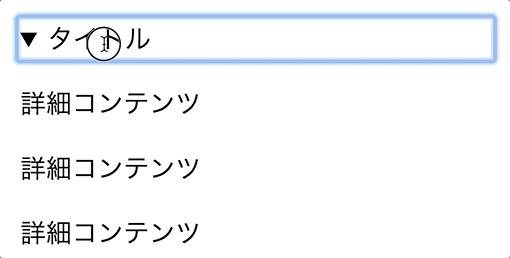
detailsとsummaryタグでアコーディオンを作る - HTMLリファレンス
JavaScriptで、画像や要素が下からふわっと現れるアニメーションを実装 
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
モーダルについて+モーダル表示中は背景をスクロールさせない20181119
グラデーションにアニメーションをかける方法 - +code
CSSだけで作る!かっこいいホバーアクション10個 u2013 東京のホームページ 
JS不要、コピペで1分】CSSだけで作るマウスオーバーでふわっと色が 
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く 
0 Response to "背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った - cssアニメ ーション 背景 ふわっと"
Post a Comment