jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示 - css3 背景画像レスポンシブ
jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示 
レスポンシブも簡単に!CSSグリッドレイアウトをマスターしよう 
CSS3のFlexboxでグリッドレイアウトしてみる webOpixel![]()
レスポンシブWebデザインに対応したメニューの作り方【追記あり】|Webpark
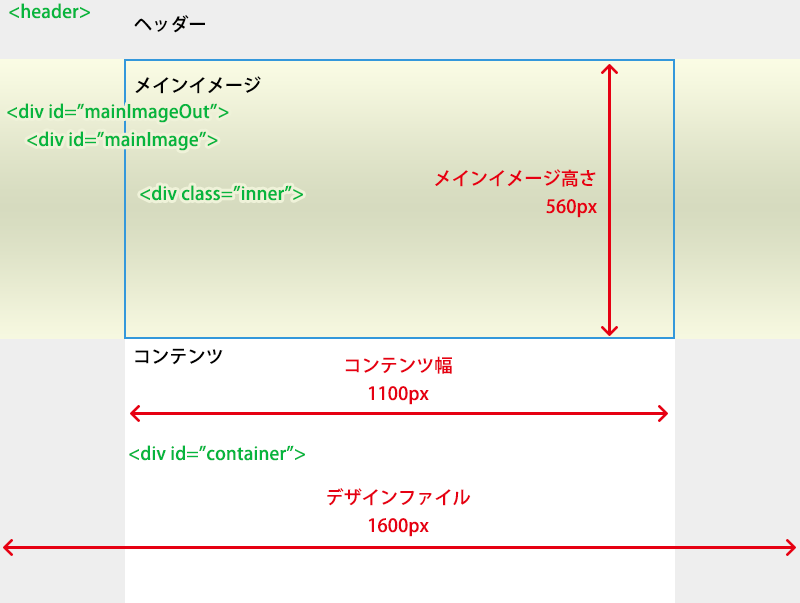
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
2/3 レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About![2/3 レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/9/6/7/8/7/responsivecss.png)
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
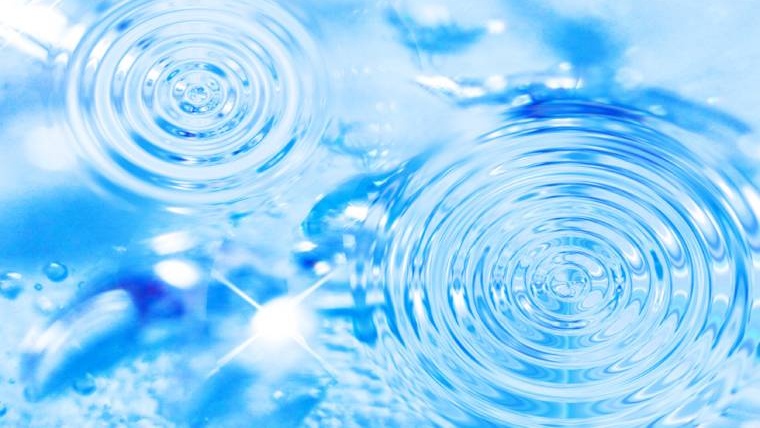
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
CSS】background-imageで背景画像をレスポンシブ対応させる方法|Web 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
レスポンシブで使える比率を固定したボックス XTRA BLOG
0 Response to "jQuery】コピペでOK!画像や動画を全画面にフィットさせて中央に表示 - css3 背景画像レスポンシブ"
Post a Comment