jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く - css背 景 クロスフェード
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
シンプルなクロスフェードスライドショーの作り方【jQuery】
ページを開いた時に画像をフェードイン、フェードアウトで表示してから 
スクロールするとヘッダー背景画像が拡大 動くWebデザインアイディア帳
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
cssだけでズームしながらふわっと表示が切り替わるスライドショーを 
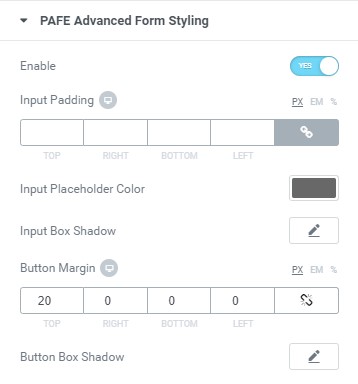
Piotnet Addons For Elementor (PAFE)
CSSのみで背景パターンを実現する方法(7種類サンプル)
CSSを使用して、グラデーションマスクを適用して、テキストの背景に 
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
Is Vendor Prefixing Dead? CSS-Tricks
写真が引き立つ!フルスクリーン背景(スライドあり・なし)の 
0 Response to "jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く - css背 景 クロスフェード"
Post a Comment