CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - cssで 背景
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
CSSだけでできる背景画像をぼかす方法!画像加工不要で超簡単 
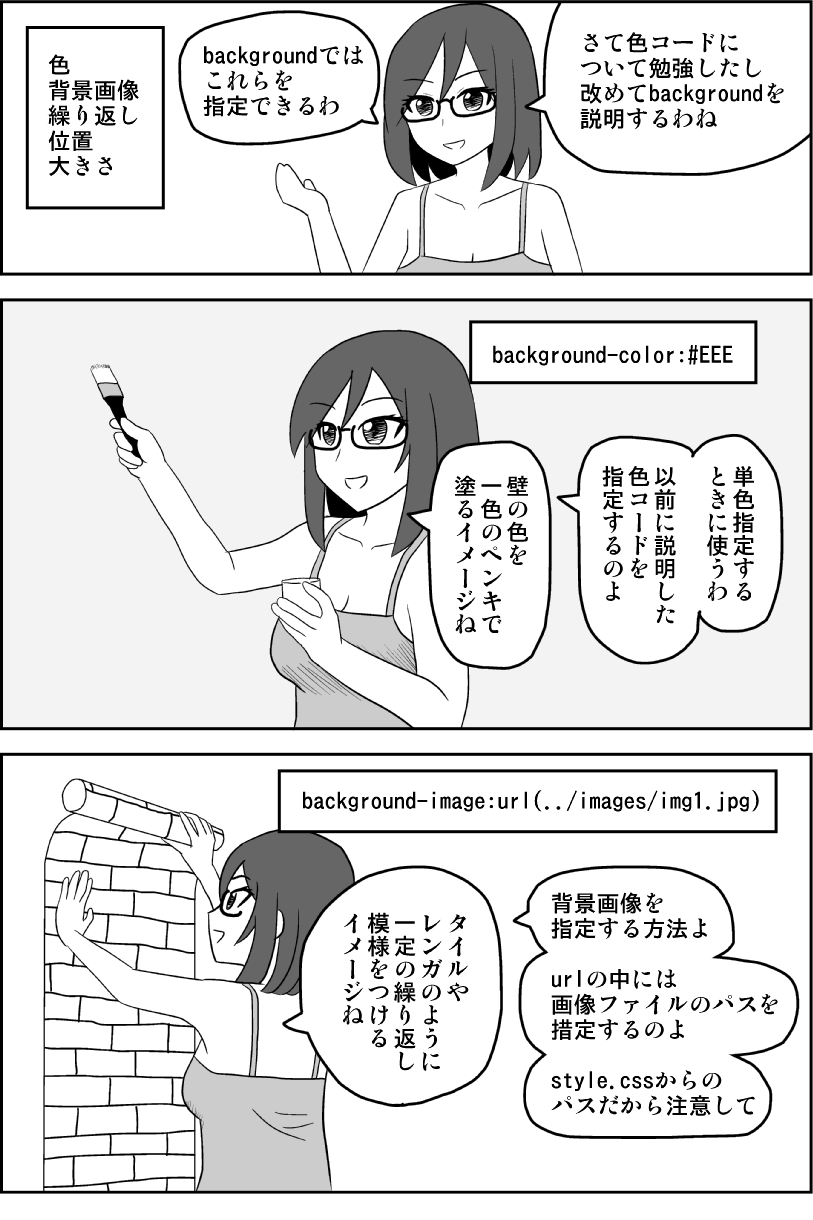
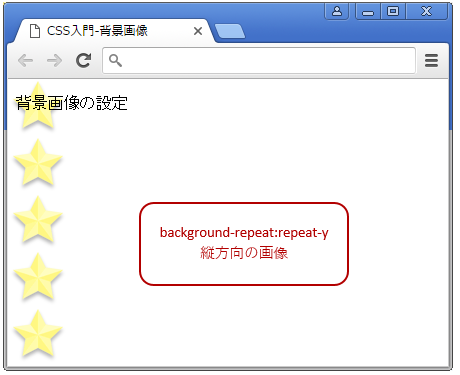
CSS background【背景の指定方法】
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSSだけで実装】背景いっぱいに動画を流すテクニック
CSS 背景画像を右下から数値指定する方法 - by Takumi Hirashima
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
HTML/CSS】背景画像処理(background-xxxx) Kaffee
HTML/CSSで背景画像をフルスクリーンに設定する(スマホでの表示方法
CSSで背景画像を設定する方法【background-image】 サービス プロ 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
0 Response to "CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - cssで 背景"
Post a Comment