css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css3 背 景 パターン
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
背景を指定する!background-imageの使い方、一括、複数での書き方
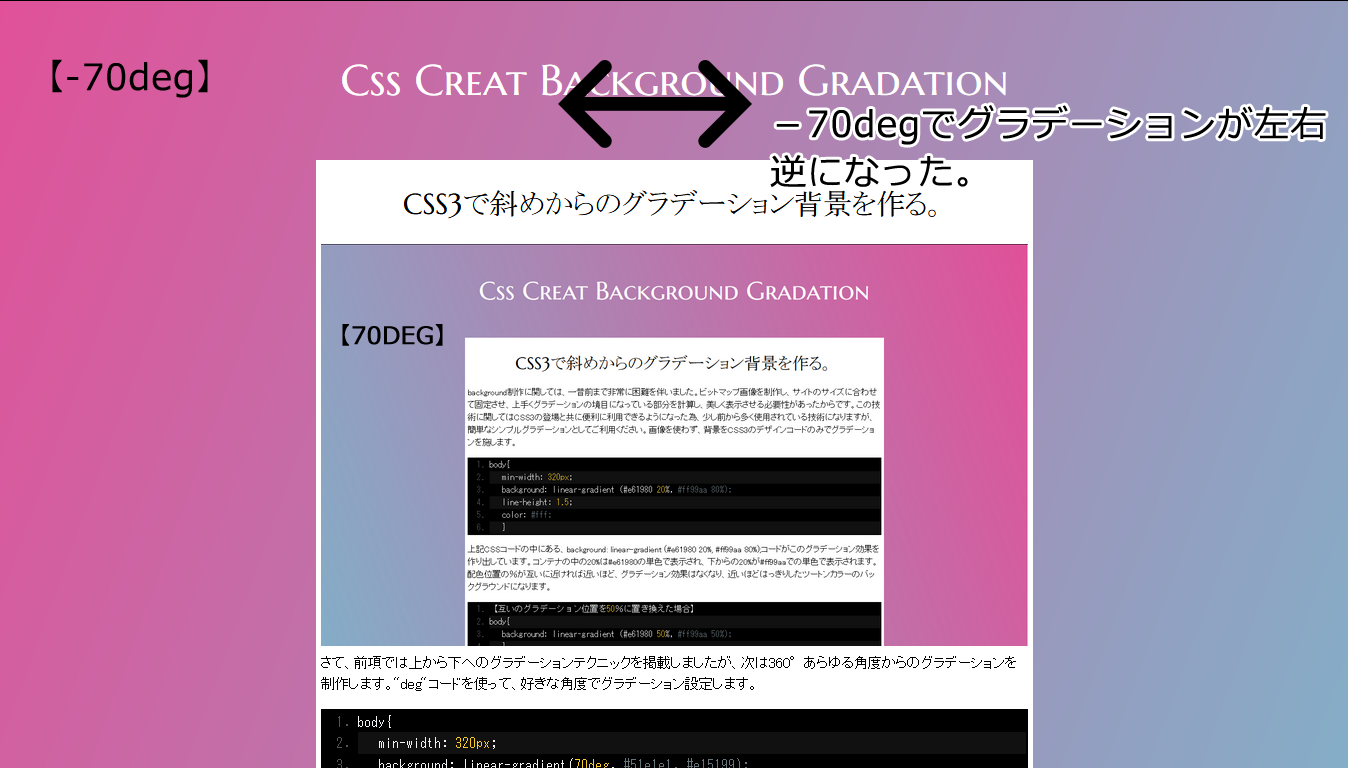
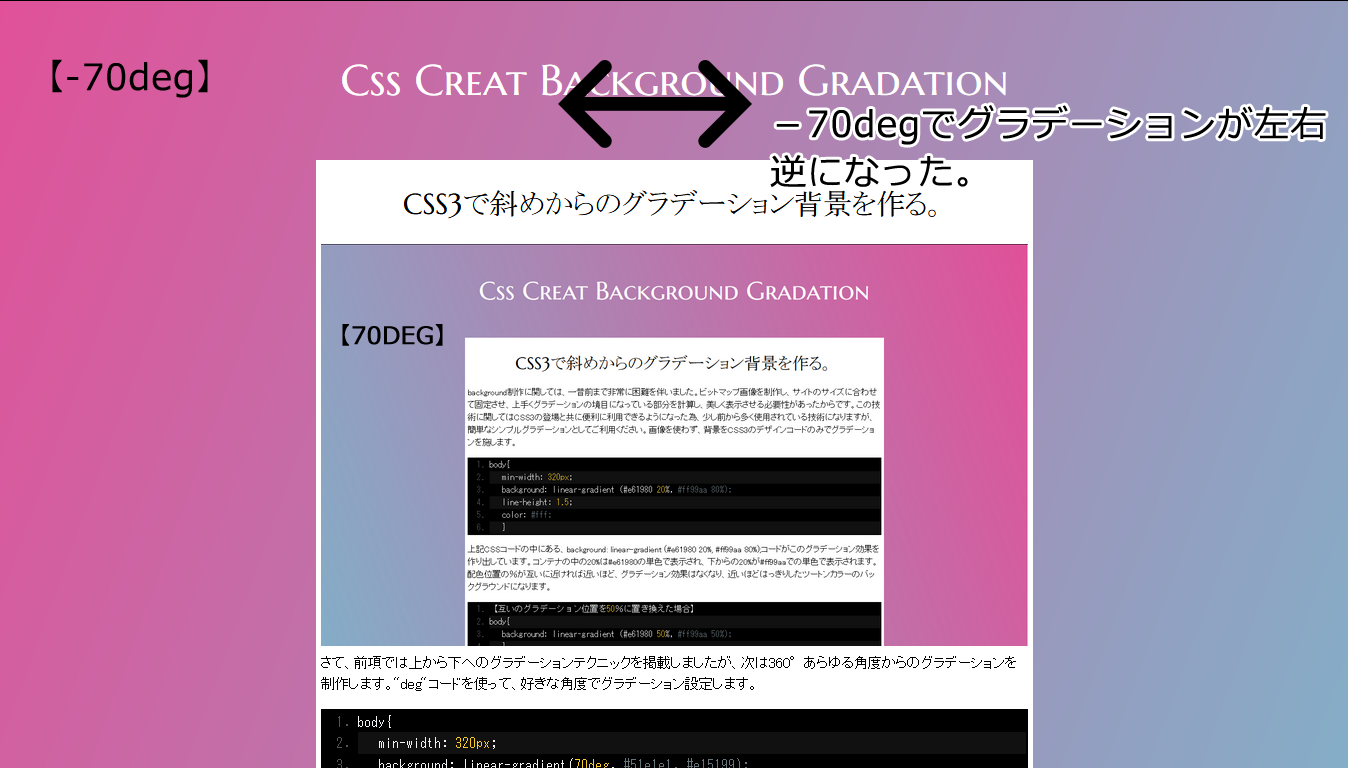
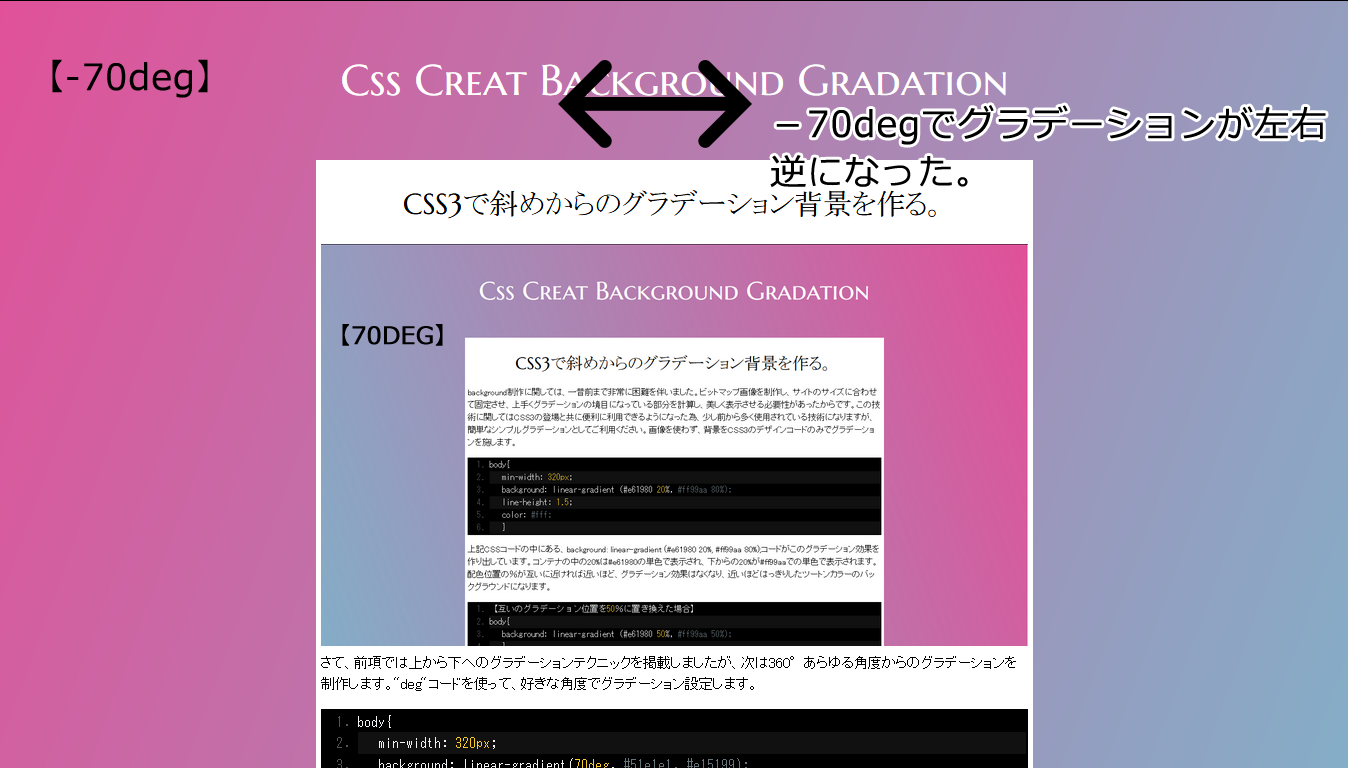
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
CSSで背景をチェック柄で透過したデザインにするやり方
CSSのプロパティ解説~背景編(色・パターン・画像) u2013 オイゾウ
CSSのプロパティ解説~背景編(色・パターン・画像) u2013 オイゾウ
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
パターン画像が作れるジェネレーター Designmemo(デザインメモ 
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
CSSで水面のようなアニメーション ザリガニデザインオフィス
0 Response to "css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css3 背 景 パターン"
Post a Comment