CSS3でボックス要素や画像にオシャレな影を付ける方法「box-shadow」 - css3 背景 ストライプ
CSS3でボックス要素や画像にオシャレな影を付ける方法「box-shadow」
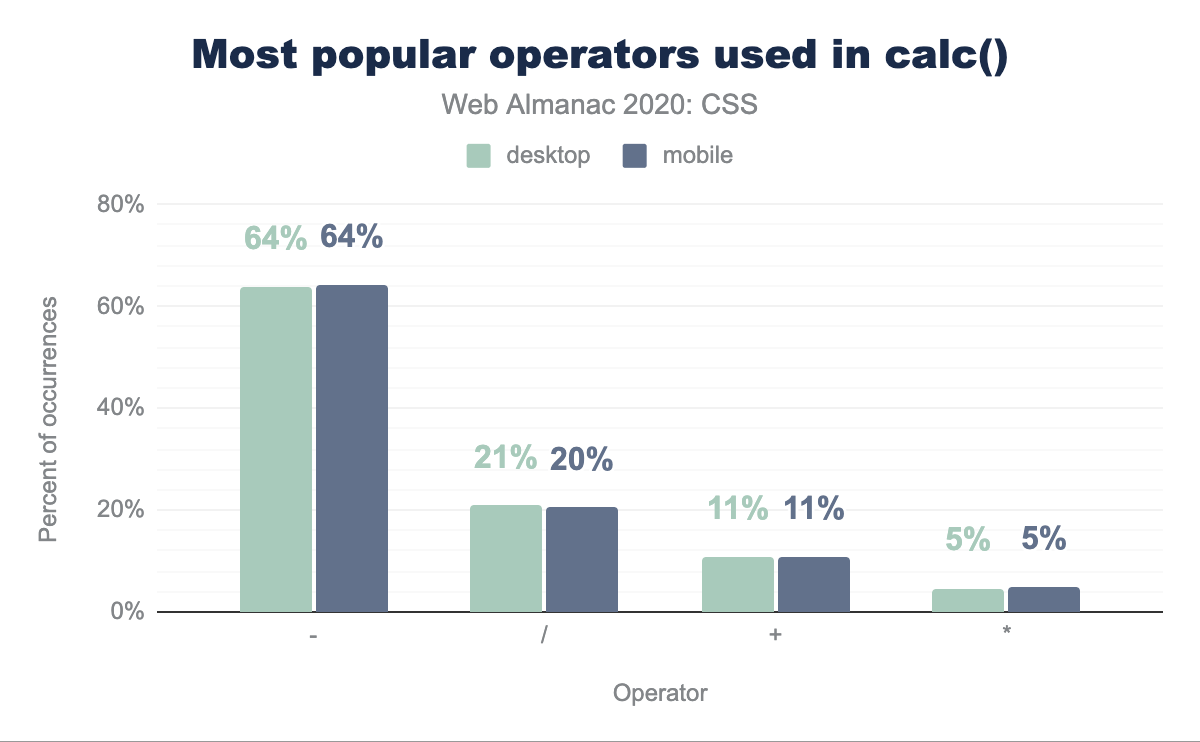
CSS 2020 HTTP ArchiveによるWeb Almanac
CSS:ストライプを描く - 電脳情報局
横のストライプ(3色)の背景 コピペで簡単!Webパーツ屋
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
横のストライプ(3色)の背景 コピペで簡単!Webパーツ屋
CSS:ストライプを描く - 電脳情報局
画像を使用せずにCSSのみで作るストライプ、チェック、ボーダーなどの 
HTML5でサイトをつくろう: 画像を使わないでCSS3のグラデーションで
CSS:ストライプを描く - 電脳情報局
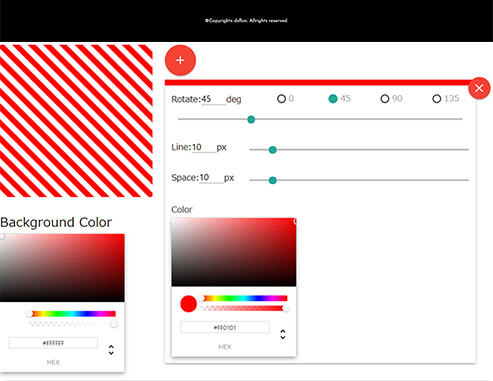
2021年度版】おすすめCSSジェネレーターサイト17選 シャドウ、フキダシ 
ファッションブランド SKORT SKORT 赤ちゃん用 TODDLER 赤ちゃん用 
0 Response to "CSS3でボックス要素や画像にオシャレな影を付ける方法「box-shadow」 - css3 背景 ストライプ"
Post a Comment