CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる - css3 背景 回転
CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる ![CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる](https://www.yoheim.net/image/184.jpg)
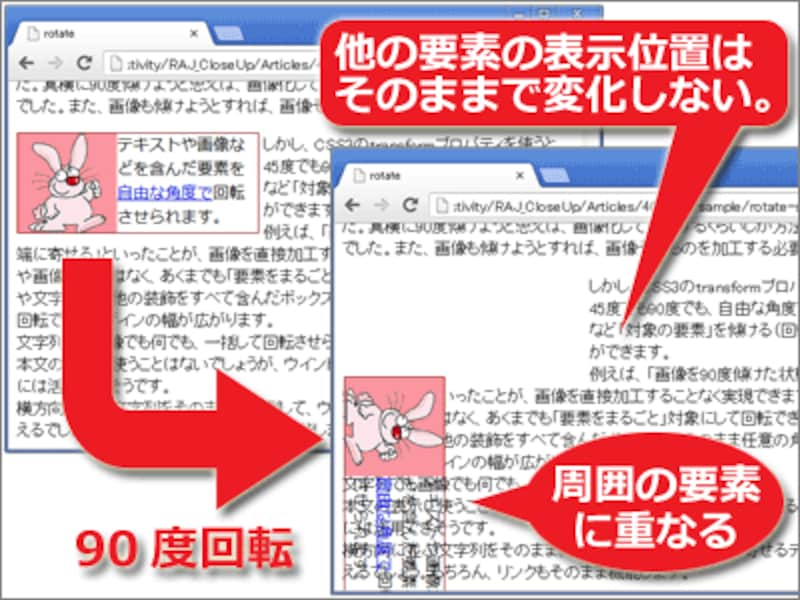
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
ホバリング効果のための10の強力なCSS3アニメーションライブラリ 
ゼロからはじめるCSS3を勉強するために便利で参考になるCSS3
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
ウェブ制作で差がつく!コピペ可能なHTML/CSSスニペット50個まとめ 
CSS3のボックスシャドウを使って写真のフチの装飾をするサンプル作り
CSS3の3D transform、三次元回転やperspectiveの実装状況は 
第2部 1 CSS3
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
第14回 周囲が勢いよく回転するボタン:CSS3アニメーションでつくる ![]()
コンテナ内の背景画像を回転させる方法は? - - 2021
0 Response to "CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる - css3 背景 回転"
Post a Comment