CSS】斜めデザイン実装 【三角を作る+positionで実装】 - cssで三角 背景
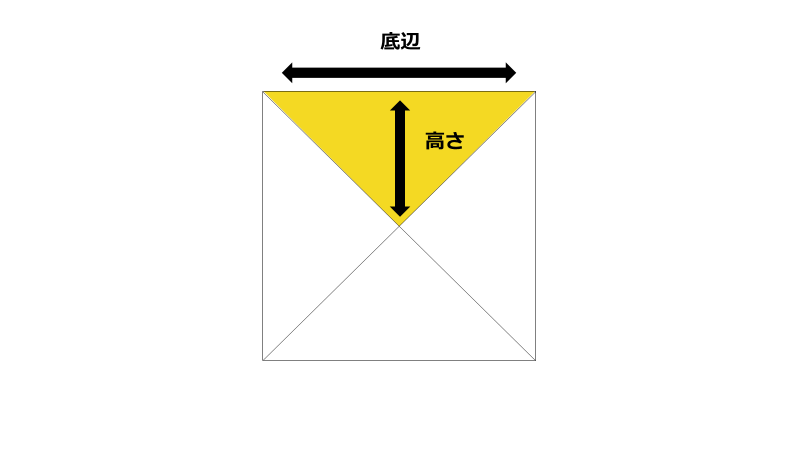
CSS】斜めデザイン実装 【三角を作る+positionで実装】
CSSで三角形の装飾をつける方法 Webmedia
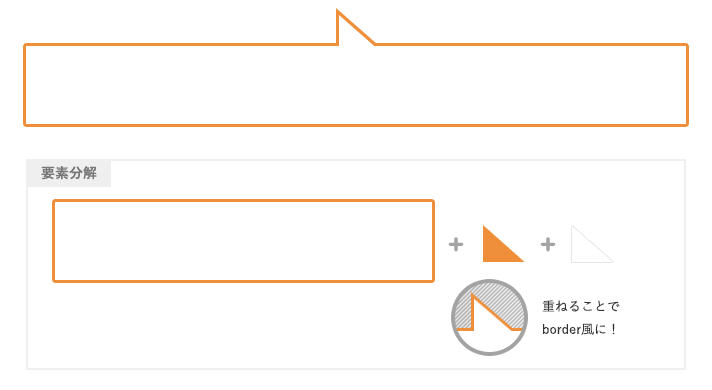
コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive
CSSの吹き出しを通してCSSの理解を深めよう アールエフェクト
第72回 CSSのborderと疑似要素で吹き出しを作る|コーディング代行なら
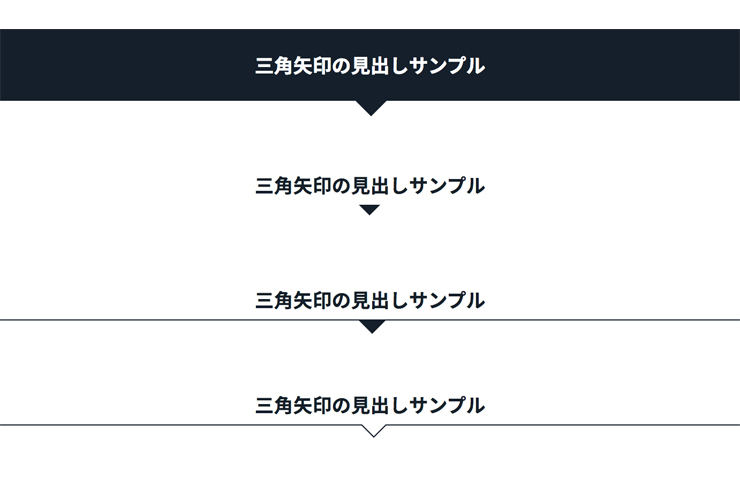
レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS で矢印を作る方法 - by Takumi Hirashima
CSSだけで作る矢印のコードの仕組みとコピペで使える矢印コード 侍 
CSS】斜め背景と矢印背景|英臣|note
CSSグラデーションで作った背景パターンのサンプル - NxWorld
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
0 Response to "CSS】斜めデザイン実装 【三角を作る+positionで実装】 - cssで三角 背景"
Post a Comment